通俗讲解盒子模型
标签:
CSS(5)---盒子模型盒子模型四个关键字:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
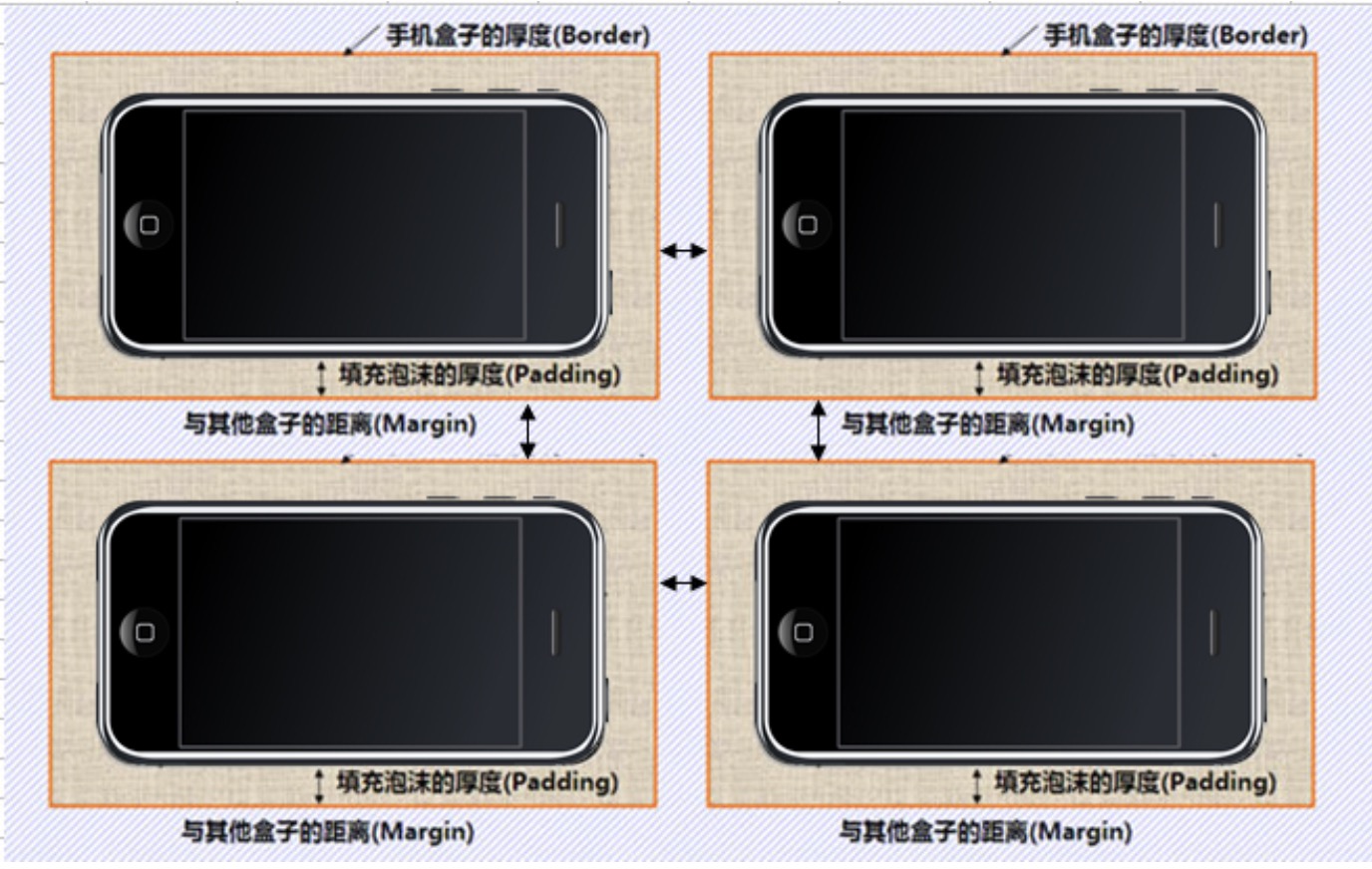
一、概念 1、 概念盒子的概念就好比你现在网上买了一个苹果手机,那么新手机肯定是放在一个盒子里给你寄来。
那么这苹果手机本身就指的是 内容(content),
为了让手机安全寄到会在盒子里放点泡沫这就是 填充(padding),
那么这个盒子本身肯定是有它的宽度的这叫 边框(border),
每个盒子与每个盒子之间的距离叫 边界(margin)。
如图

重要 当您指定一个CSS元素的宽度和高度属性时,实际只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
宽高公式
总宽度 = 内容宽度 + padding宽度(左右) + border宽度(左右) + margin宽度(左右)
总高度 = 内容高度 + padding高度(上下) + border高度(上下) + margin高度(上下)
举例 求下面的总宽度是多少?
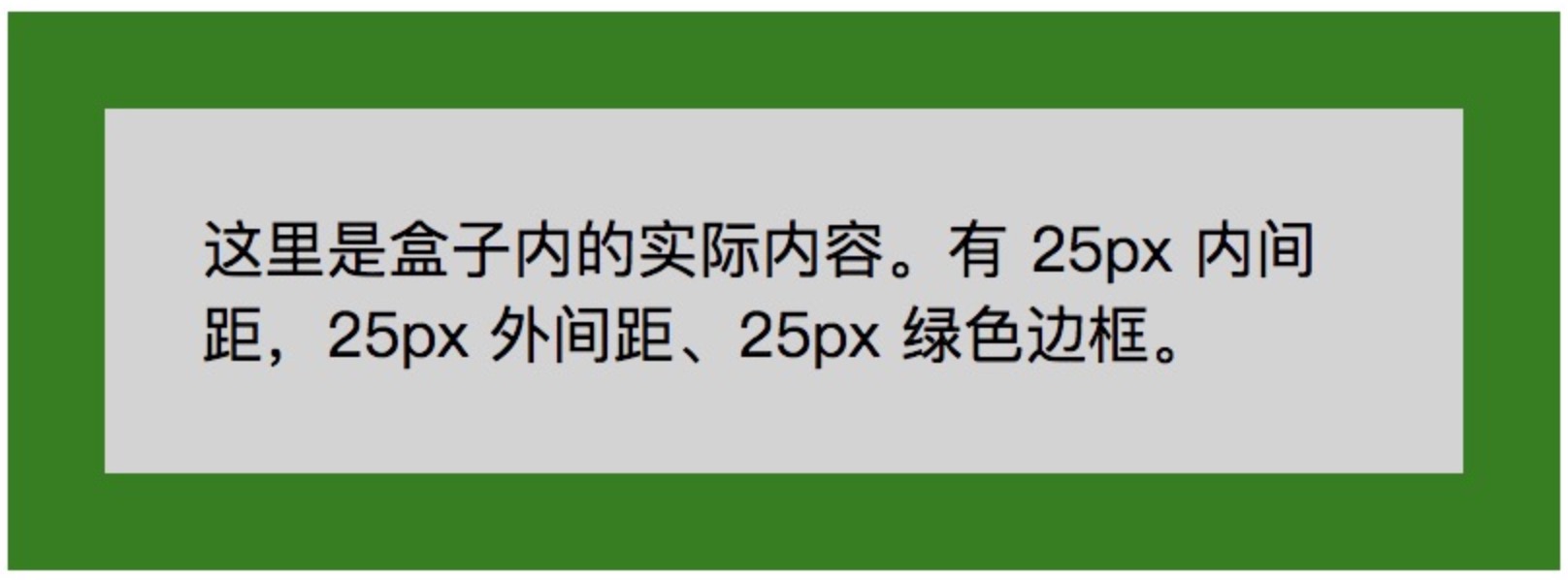
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>宽和高</title> <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> </head> <body> <div> 这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div> </body> </html>运行结果

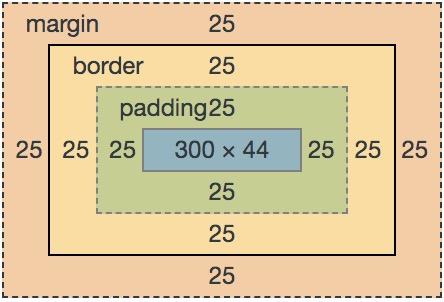
我们在看下它的盒子模型

我们很明显看出在盒子模型中,我们设置的宽度都是内容宽度,不是整个盒子的宽度。
这里总宽度 = 300px (宽) + 50px (左 + 右填充) + 50px (左 + 右边框) + 50px (左 + 右边距) = 450px
3、盒子边框(border)边框主要有三个属性:宽度(border-width)、样式(border-style)、颜色(border-color)
border-style 确定边框的显示样式 none: 没有边框 solid: 实线 dashed:虚线 dotted: 点线 double: 双线 border-width 边框宽度:具体的像素值px border-color 边框颜色1)边框-简写属性
上下左右同一属性
border-style:属性1,属性2,属性3,属性4 上->右->下->左 border-style:属性1,属性2,属性3 上->左右->下 border-style:属性1,属性2 上下->左右 border-style:属性1 上下左右属性相同不同属性写在一起
border : border-width border-style border-color2)示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>boder</title> <style> .one { border-left-width: 10px; /* 样式分开写 */ border-left-style: solid; border-left-color: red; } .two { border-width: 5px 10px 15px 20px; /* 同一属性样式写在一起 */ border-style: dashed; border-color: red; } .three { border: 5px solid red; /* 不同属性样式写在一起 */ } </style> </head> <body> <p class = "one">样式分开写</p> <p class = "two">上下左右写在同一属性中</p> <p class = "three">三个属性写在一个属性中</p> </body> </html>运行结果

有关boder的详细属性可以参考:CSS 边框
4、盒子padding(填充)padding属性用于设置内边距。 是指 边框与内容之间的距离。
属性如下
padding-top: 上内边距 padding-right: 右内边距 padding-bottom:下内边距 padding-left: 左内边距它也可以简写,它的同一属性简写和boder一致。简写的单词为:padding
5、盒子margin(外边距)margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
属性如下
margin-top: 上外边距 margin-right: 右外边距 margin-bottom:下外边距 margin-left: 上外边距它也可以简写,它的同一属性简写和boder一致。简写的单词为:margin
可以让一个盒子实现水平居中,需要满足一下两个条件:
1. 必须是块级元素。 2. 盒子必须指定了宽度(因为块级元素宽大小为浏览器宽长度)然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/web/10220.html
- 上一篇:jquery.marquee
- 下一篇:HTML媒体元素的使用














