优化你的HTTPS(下),你需要这么做
本篇文章是接着上篇文章来说,这篇介绍三种方法分别是多路复用 ,请求优先级,服务器推送。
多路复用
请求优先级
服务器推送
多路复用
在HTTP1.1中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量的限制。超过限制数目的请求会被阻塞,而HTTP2.0中的多路复用优化了这一性能。
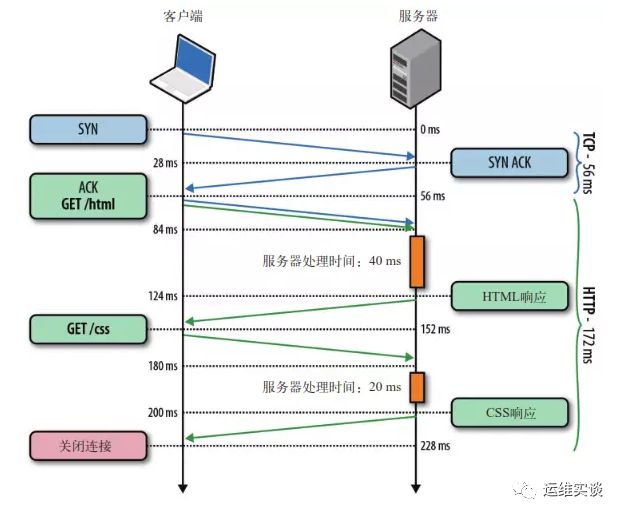
基于二进制分帧层,HTTP2.0可以在共享TCP连接的基础上,同时发送请求和响应。HTTP消息被分解为独立的帧,而不破坏消息本身的语义,交错发送出去,最后在另一端根据流ID和首部将他们重新组合。对比看一下HTTP1.x和HTTP2.0,这里不考虑HTTP1.x的pipeline机制。

HTTP2.0成功解决了HTTP1.x的队首阻塞问题(TCP层的阻塞仍无法解决),同时,也不需要通过pipeline机制多条TCP连接来实现并行请求与响应。减少了TCP连接数对服务器性能有很大提升,同时也消除不必要的延迟,从而减少页面加载的时间。
请求优先级
把HTTP消息分为很多独立帧之后,就可以通过优化这些帧的交错和传输顺序进一步优化性能。
每个流都可以带有一个31bit的优先值:0表示最高优先级;2的31次方-1表示最低优先级。
客户端明确指定优先级,服务端可以根据这个优先级作为交互数据的依据,比如客户端优先设置为.css>.js>.jpg。服务端按此顺序返回结果更加有利于高效利用底层连接,提高用户体验。然而,在使用请求优先级时应注意服务端是否支持请求优先级,是否会引起队首阻塞问题,比如高优先级的 慢响应请求会阻塞其他资源的交互。
服务器推送
HTTP2.0增加了服务端推送功能,服务端可以根据客户端的请求,提前返回多个响应,推送额外的资源给客户端
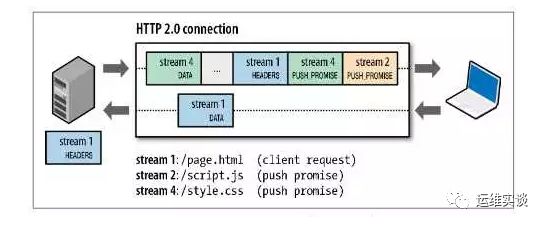
如下图,客户端请求stream 1(/page.html)。服务器在返回stream 1的消息的同时推送了stream 2(/script.js)和stream4(/style.css)

PUSH_PROMISE帧是服务端向客户端有意推送资源的信号。
PUSH_PROMISE帧中只包含预推送资源的首部。如果客户端对PUSH_PROMISE帧没有意见,服务端在PUSH_PROMISE帧后发送响应的DATA帧。如果客户端已经缓存了该资源,不需要推送,可以拒绝PUSH_PROMISE帧。
PUSH-PROMISE必须遵循请求-响应原则,只能借着对请求的响应推送资源。
PUSH_PROMISE帧必须在返回响应之前发送,以免客户端出现竞态条件(竞态条件是指在多线程的情况下不同的执行顺序会导致计算机执行出不同的结果正确性不同)
HTTP2.0连接后,客户端与服务端交换SETTINGS帧,借此限定双向并发的最大数量。因此,客户端可以限定推送流的数量,或者通过把这个只设置为0来完全禁止服务器推送。
所有推送的资源都必须遵守同源策略。换句话说,服务器不能随便将第三方资源推送给客户端,而必须是经过双方的确认才行。
HTTP/2现在已经获得绝大多数浏览器的支持,不过在使用过程中HTTP/2需要使用1.0.1e之后的openssl版本,通过nginx -V,可以查看nginx的openssl版本,如果版本低,重新编译nginx即可。
那么在nginx中如何配置支持HTTP/2?很简单,只需要在server中的listen部分添加http2即可。
怎么测试http2是否已开启,方法很多,这里介绍三种方法:
1、浏览器开发者工具
2、Chrome扩展HTTP/2 and SPDY indicator
3、命令行客户端nghttp
另外HTTP/2的服务器推送,需要nginx配置才能有效利用。
通过http2_push指令配置

这种情况下,demo.html需要用到的资源style.css、image1.jpg和image2.jpg被推送到客户端。资源少的情况下,我们可以这么使用,但是资源多的情况下这种方式就不太现实。
自动将资源推送给客户端
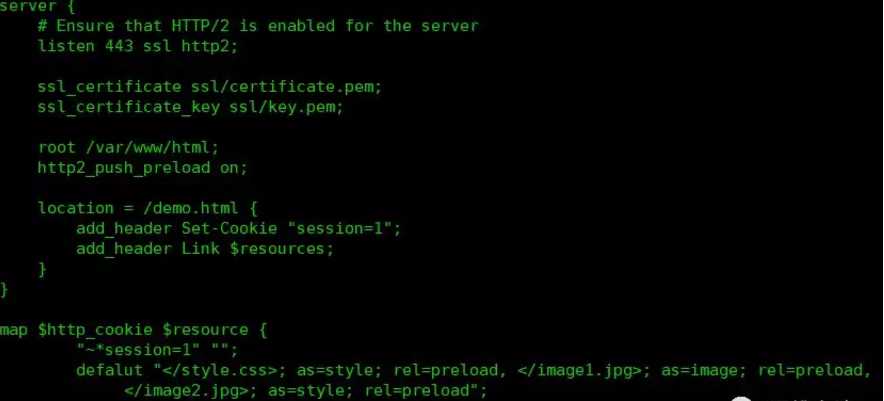
nginx支持拦截link预加载头的约定,推送这写头中标识的资源,需要在配置中启动预加载,配置http2_push_preload on
这里也有一个问题,一般的静态资源,我们都会设置缓存有效期。当客户端资源在缓存有效期内的时候,我们强制推送静态资源,只会增加服务器带宽的压力,所以我们需要指定客户端是否需要这些资源,并且不太可能已经缓存过,可能的方法,就是客户端在首次访问时服务端推送,并在随后的访问请求中包含cookie,服务端通过cookie去判断是否进行推送,就是有选择的向客户端推送资源,配置方法如下:

温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/web/10279.html
- 上一篇:django简单实现短url
- 下一篇:优化你的HTTPS(上),你需要这么做














