vscode导入已存在的vue.js工程
标签:
1.安装vue_cli如果安装了npm,直接在命令行输入npm install -g vue-cli,安装在全局组件目录下

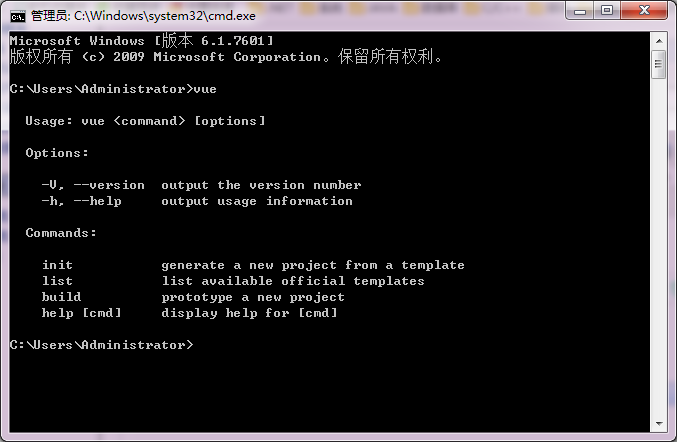
完成后,可以在命令测试下

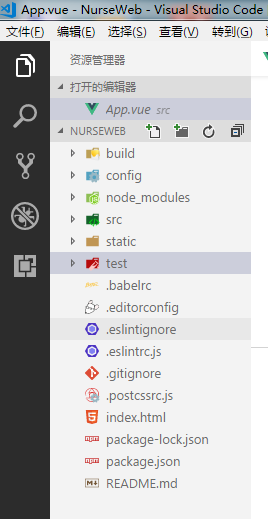
打开vscode------->文件--------->打开文件夹--------->选择工程文件夹-------->确定;

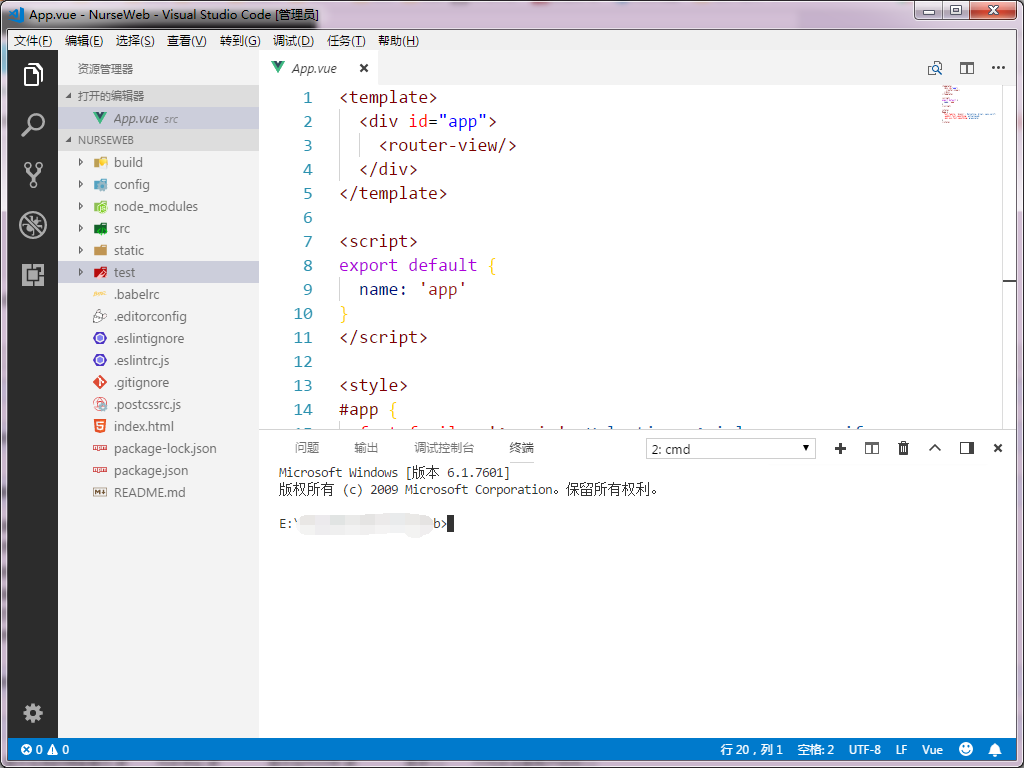
然后查看中点击继承终端或者使用“Ctrl+~”调出终端

从终端中输入命令进入程序目录,输入npm install安装vue插件初始化项目,完成后执行npm run dev启动项目,就可以在浏览器中打开页面了,在终端ctrl+c来停止运行。


完成;
vscode导入已存在的vue.js工程
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/web/10191.html














