around; justify
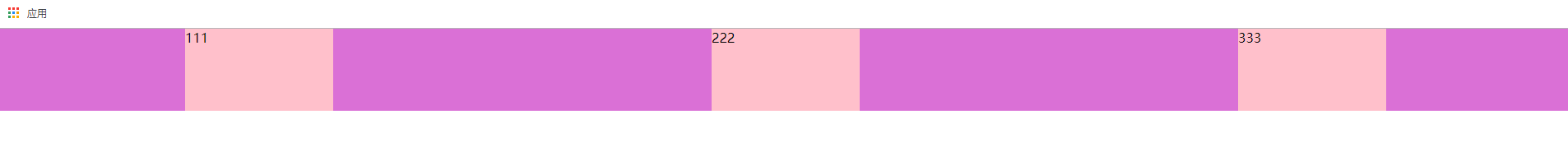
/* justify-content: space-around;
运用在父级元素上
第一个子元素距离左边的距离==最后一个子元素距离右边的距离
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
巧记:around 是四周,说明四周是有间距的。
*/
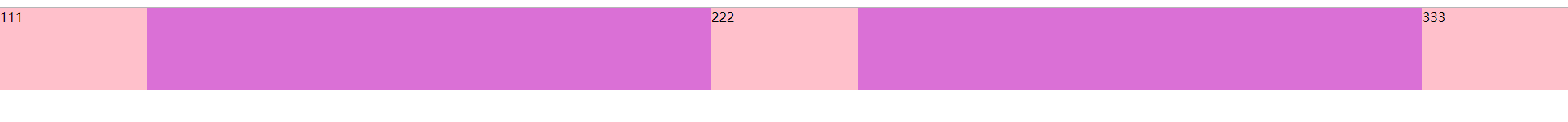
/* justify-content: space-between;
运用在父级元素上
第一个子元素和最后一个子元素 分别靠在最左和最右
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
*/
<style> *{ padding: 0; margin: 0; } ul{ list-style: none; width:100%; background: orchid; } ul{ display: flex; justify-content: space-around; } ul>li{ width: 180px; height: 100px; background: pink; } </style> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> </body> </html>

justify-content: space-between;如下

01-CSS3-justify-content: space-around; justify-content: space-between;
标签:
原文地址:https://www.cnblogs.com/IwishIcould/p/11801399.html
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/web/10129.html
- 上一篇:node.js和ionic
- 下一篇:虚拟机配置net模式














