13、 js处理日历控件(去掉 readonly )
前言:有的日期控件可以输入日期,有的不可以手动输入,对于不可以输入的日历控件,需要先用 js 去掉 readonly 属性,然后直接输入日期文本内容
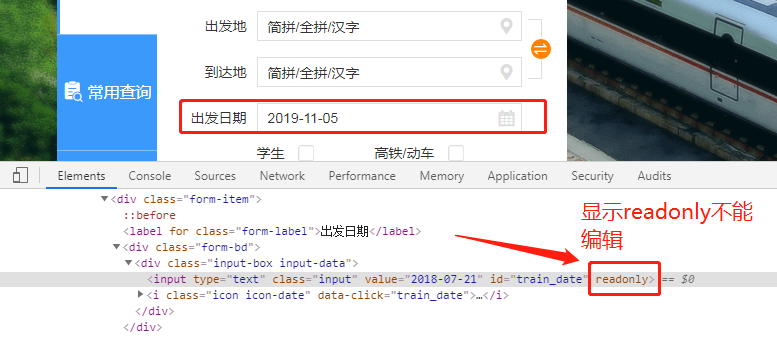
1、日历控件,以12306为例

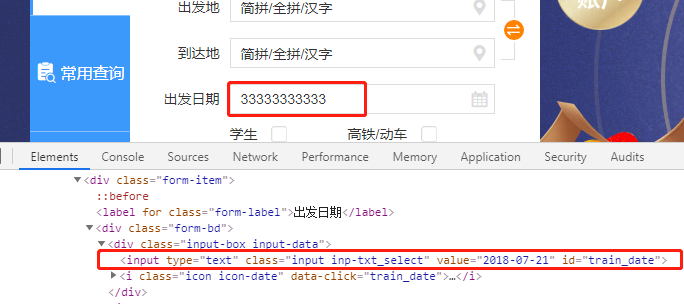
2、手动去掉readonly,双击readonly,删除掉,出发日期中就可以手动输入内容了,如下图:

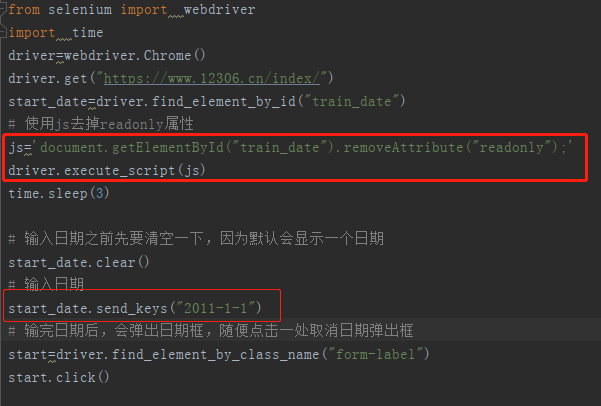
3、js去掉readonly、再输入日期
用 js 去掉元素属性基本思路:先定位到元素,然后用 removeAttribute("readonly")方法删除属性
出发日元素 id 为:train_date,对应 js 代码为: ‘document.getElementById("train_date").removeAttribute("readonly");‘

13、 js处理日历控件(去掉 readonly )
标签:
原文地址:https://www.cnblogs.com/yhms/p/11797556.html
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/web/10088.html
- 上一篇:Netperf测试技巧
- 下一篇:葡萄城首席架构师:前端开发与Web表格控件技术解读














