css字体、文本样式属性
标签:
css字体、文本样式属性这篇主要讲CSS文本属性中的:字体样式属性 和 文本样式属性。
一、字体样式属性CSS 字体属性主要包括:字体设置(font-family)、字号大小(font-size)、字体粗细(font-weight)、字体风格(font-style)、字体颜色(color)。
1、字体设置(font-family)网页中常用的字体有 宋体、微软雅黑、黑体 等,例如将网页中 所有p标签的字体设置为微软雅黑,可以使用如下CSS样式代码:
p { font-family:"微软雅黑";}可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
p {font-family:"微软雅黑",“宋体”,arial;}注意
1、英文字体不需要加双引号,如:选择器{font-family:arial;}
2、如字体中包含特殊符号必须用双引号括起来,如:选择器{font-family:"Microsoft yahei";}
3、尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
2、字号大小(font-size) p {font-size:15px;}该属性的值可以使用相对长度单位,也可以使用绝对长度单位。较常用,推荐使用相对长度像素单位px。
建议
1、网页一般使用14px以上的字体大小字体大小
2、尽量使用双数,因为单数情况下ie6等老式浏览器可能会出bug
3、字体粗细(font-weight) p {font-weight:bold;}字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
属性值
bold:字体加粗 ( 700:等于bold,如果还想更粗就加大数值) normal:字体正常 ( 400:等于normal,如果还想更细就减小数值) 4、字体风格(font-style) p {font-style:normal;}字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
属性值
normal:默认值,浏览器会显示标准的字体样式。 italic:浏览器会显示斜体的字体样式。平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
5、文本颜色(color)color属性用于定义文本的颜色,其取值方式有如下3种:
1.预定义的颜色值: 如red,green,blue等。 2.十六进制: 如#FF0000,#FF6600,#29D794等。(常用)。 3.RGB代码: 如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。 6、综合设置字体样式(fort)学过了上面的几个属性之后我们发现如果一个标签这些样式都要设置的话写起来会很繁琐,代码冗余性太强,下面我们来学习一下简单的设置方式。
基本语法
选择器{font: font-style font-weight font-size/line-height font-family;}注意
1、使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
2、其中不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则font属性将不起作用。
示例
<!DOCTYPE html> <html> <head> <title>Document</title> <style> p { font: italic 20px "微软雅黑"; } </style> </head> <body> <p>字体连写是有顺序的</p> <!-- 字体分格倾斜 大小20px 微软雅黑 --> </body> </html>CSS外观属性包含:行间距(line-height)、水平对齐方式(text-align)、首行缩进(text-indent)、文本的装饰(text-decoration)
1、行间距(line-height) p {line-height: 15px;}line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。一般情况下,行距比字号大7.8像素左右就可以了。
2、text-align:水平对齐方式 p {text-align: center;}text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。
属性值
left:左对齐(默认值) right:右对齐 center:居中对齐提示:这个标签只会对块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
3、text-indent:首行缩进 p {text-indent: 2em;}text-indent属性用于设置首行文本的缩进,1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
4、text-decoration 文本的装饰text-decoration 通常我们用于给链接修改装饰效果

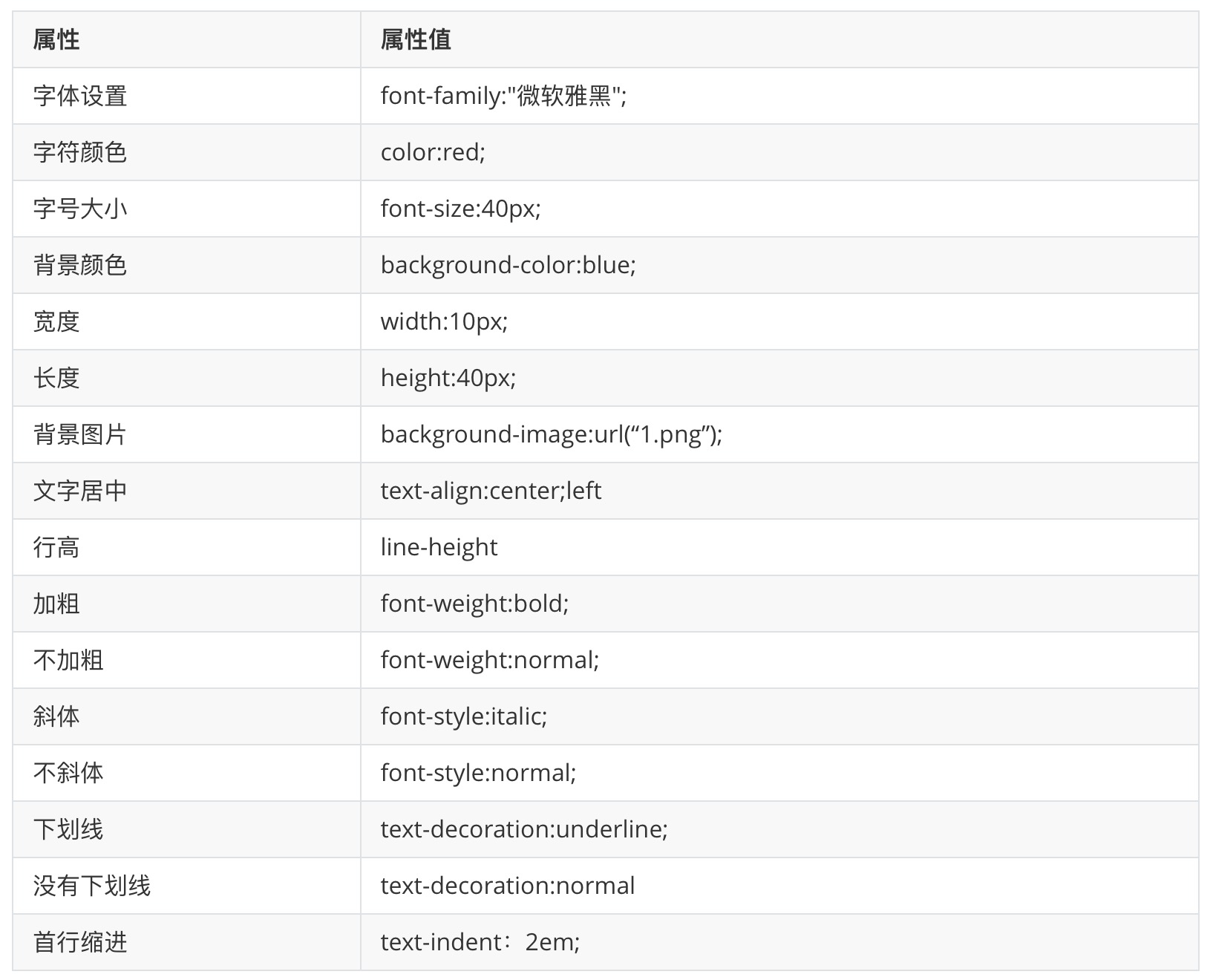
这里针对这里所讲的做一个总结

更多的可以看w3school官方文档: w3school-CSS 教程
CSS(2)---css字体、文本样式属性
标签:
原文地址:https://www.cnblogs.com/qdhxhz/p/11770857.html
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/web/10064.html














