前端之css
标签:
前端之css
1|0CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
2|0CSS语法2|1CSS实例
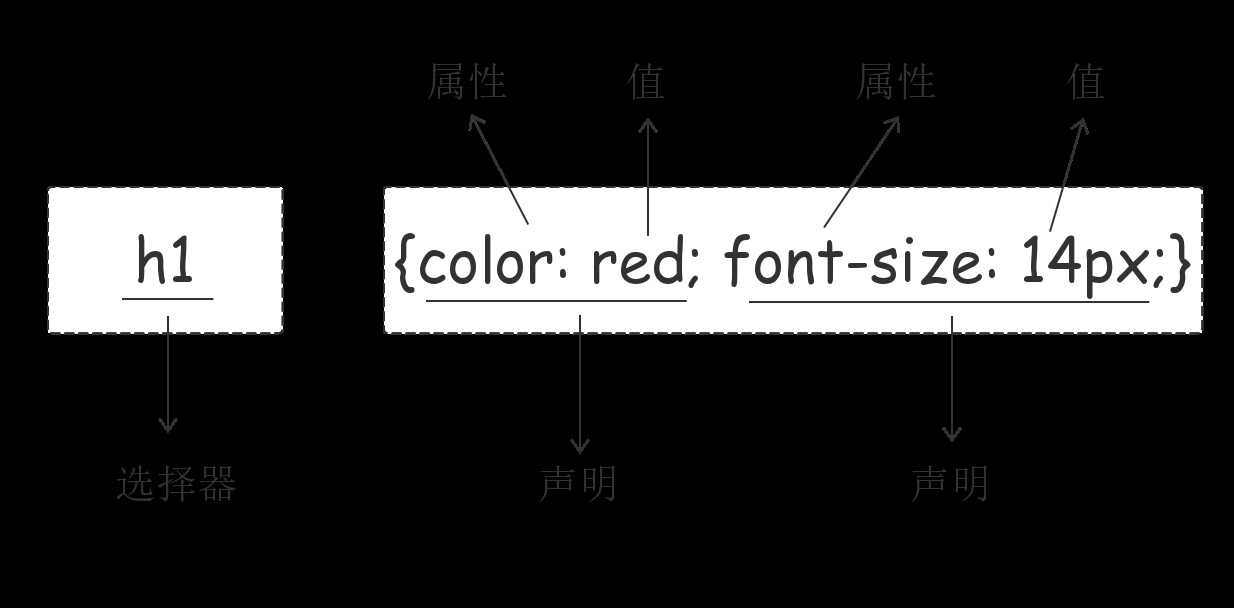
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

/*这是注释*/
注释是代码之母。
3|0CSS的几种引入方式3|1行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
3|2内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{ background-color: #2b99ff; }
</style>
</head>
3|3外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4|0CSS选择器
4|1基本选择器
元素选择器
p {color: "red";}
ID选择器
#i1 { background-color: red; }
类选择器
.c1 { font-size: 14px; }
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* { color: white; }
4|2组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/
li a { color: green; }
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p { font-family: "Arial Black", arial-black, cursive; }
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p { margin: 5px; }
弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p { border: 2px solid royalblue; }
4|3属性选择器
/*用于选取带有指定属性的元素。*/
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/web/10060.html
- 上一篇:修改博客园css样式
- 下一篇:Dubbo应用迁移到Kubernetes














