vue cli脚手架
标签:
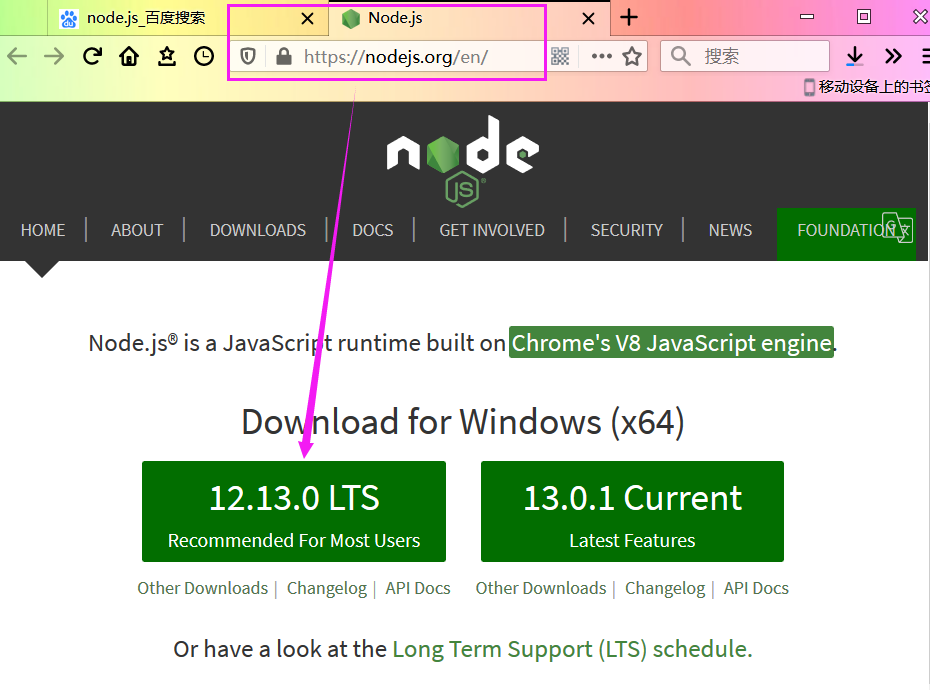
搭建 vue-cli 脚手架 1. 依赖的环境是:node.js 1.1.检测node和npm版本node.js 官网下载页,选择 windows 系统 msi 安装版本,一路 next 安装。

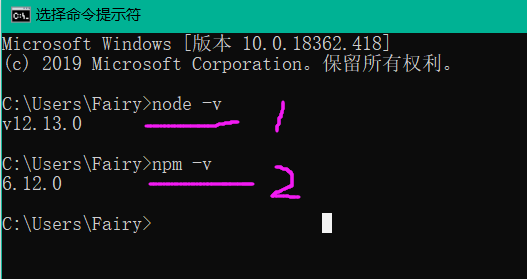
要有6.9以上的node:node-v
要有3.10以上的npm:npm -v
附:安装node.js

Linux下使用命令:sudo npm install --global vue-cli
windows下:npm install --global vue-cli
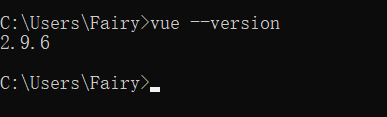
测试vue是否被装上:vue --version

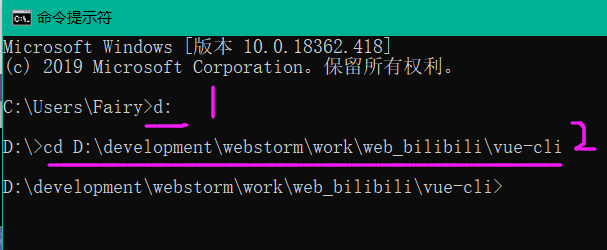
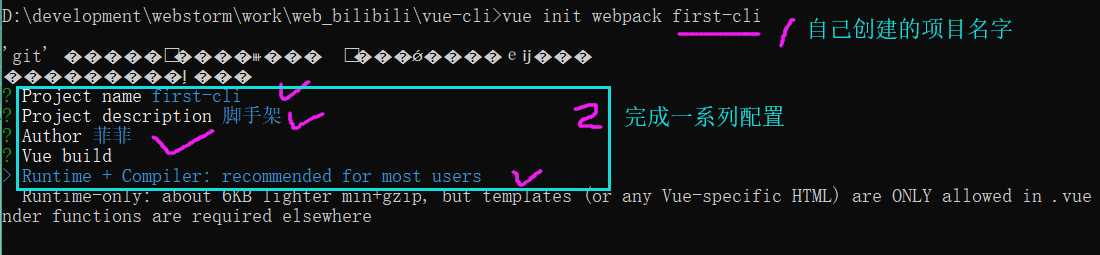
先进入到文件目录:

完成如下图的配置,一路 n

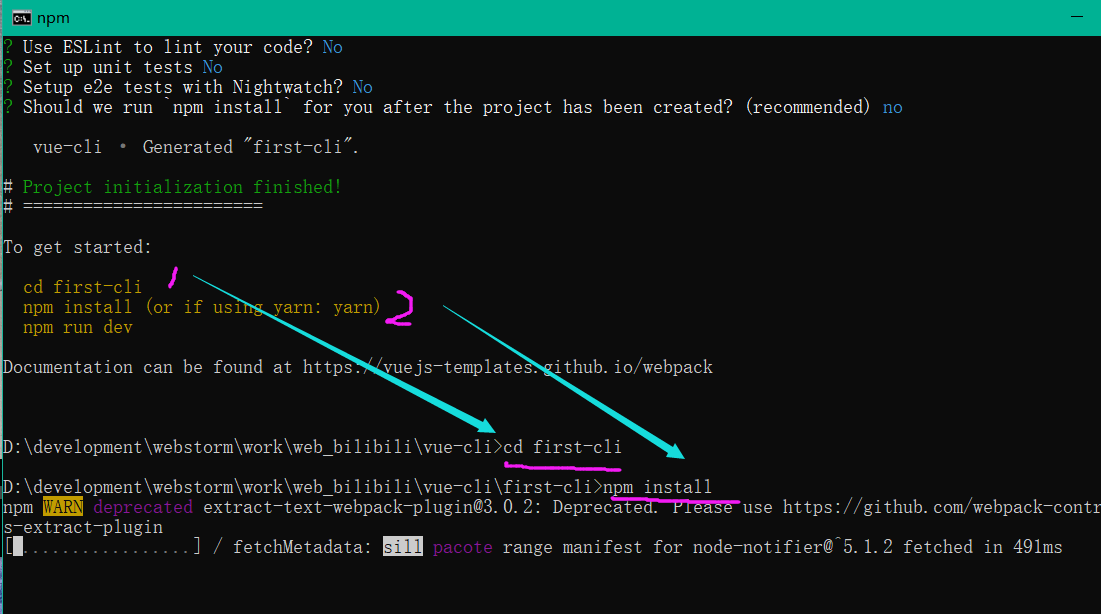
cd 到新建的文件 first-cli 下:

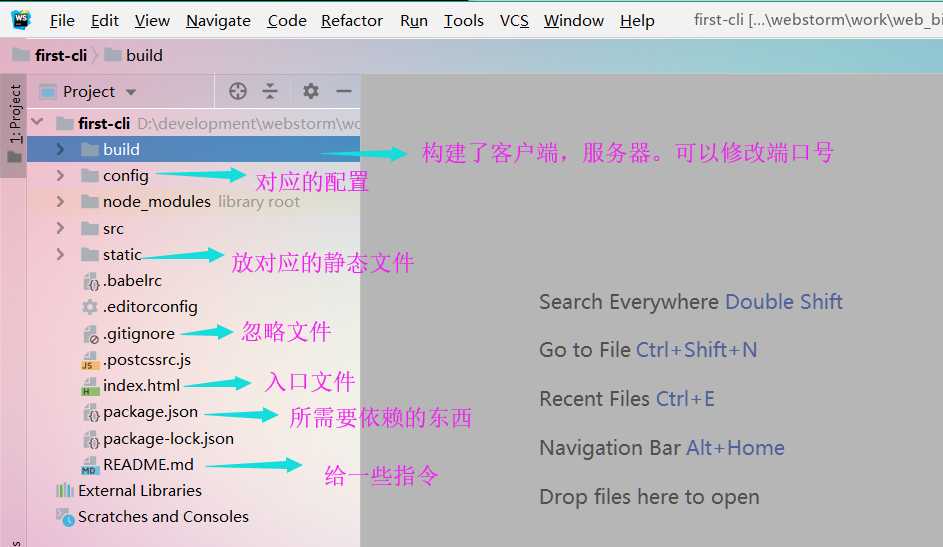
同时,我们用编译器打开自己刚才创建的项目

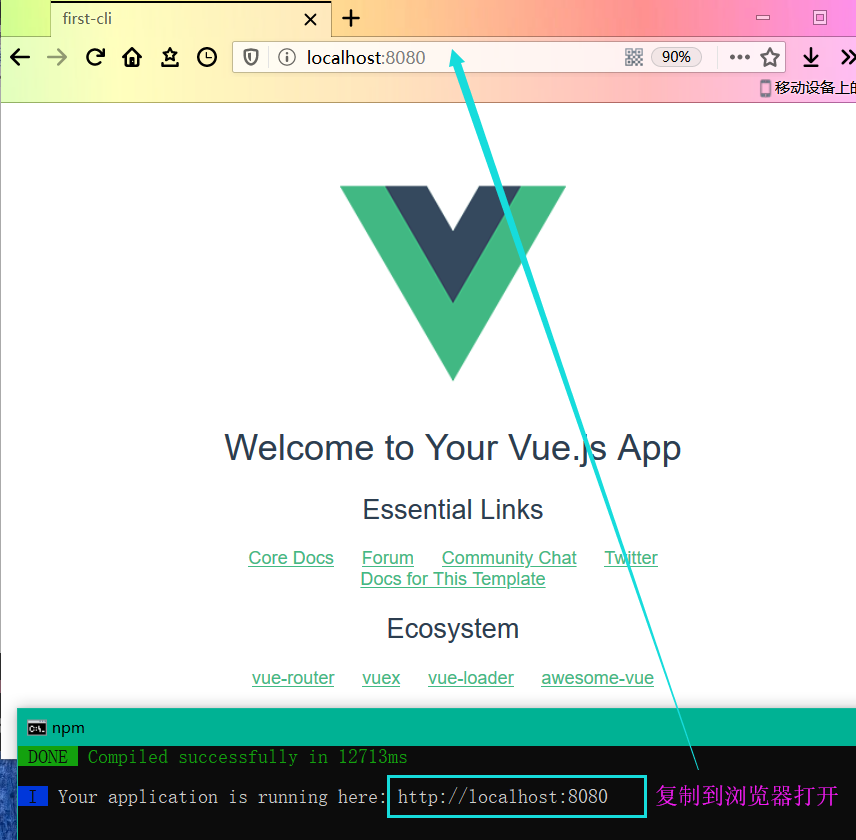
运行项目:npm run dev。就开启一个8080的端口。

web前端 -- vue -- vue cli脚手架
标签:
原文地址:https://www.cnblogs.com/hefeifei/p/11793023.html
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/file/web/10039.html














