axios获取本地文件配置步骤
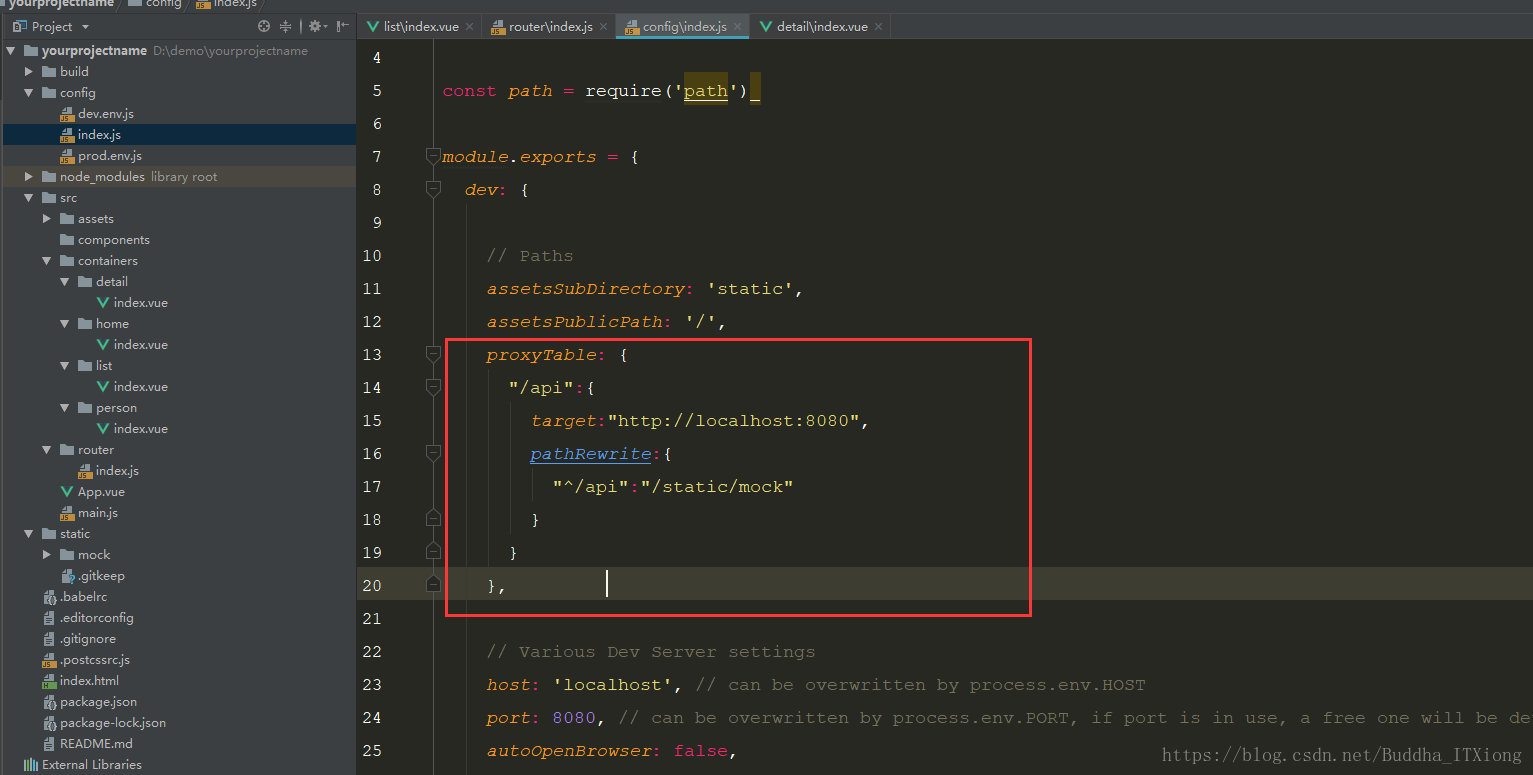
首先修改一下config文件夹下面的index.js文件里面的配置,如下:

然后 ,通过axios 请求配置的接口
<script>
import axios from ‘axios‘
export default {
name: ‘List‘,
data(){
return {
list:[]
}
},
mounted(){
this.getData();//调用获取数据函数
},
methods:{
//定义页面跳转函数
goDetail(e){
const id=e.currentTarget.getAttribute("id");
const name=e.currentTarget.innerText;
this.$router.push({
path:‘detail‘,
query:{id:id, name:name}
})
},
//定义获取数据函数
getData(){
axios.get(‘/api/index.json‘).then((res)=>{
if(res.status==200){
this.list=res.data.data.list;
}
}).catch((error)=>{
console.log(error);
})
}
}
}
</script>
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/yidong/18281.html
- 上一篇:Android Studio 之 GridView
- 下一篇:我的第一个APP



