移动WEB开发之 -- 流式布局



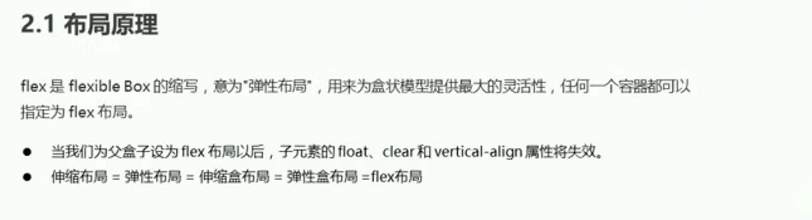
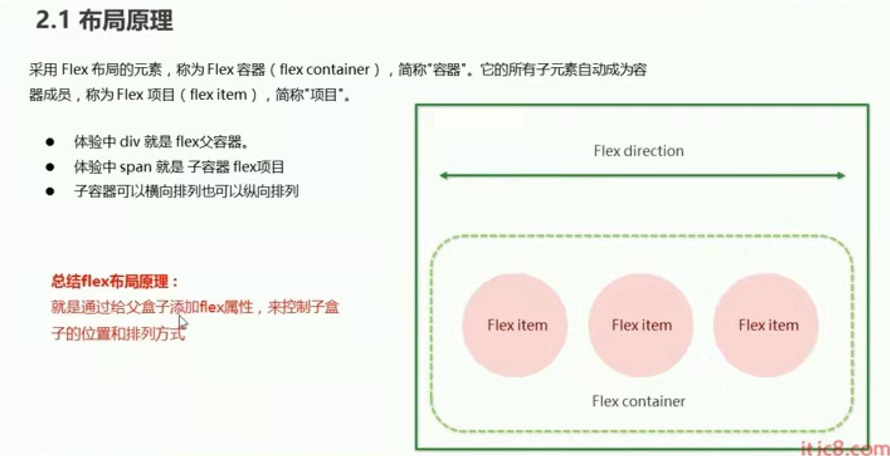
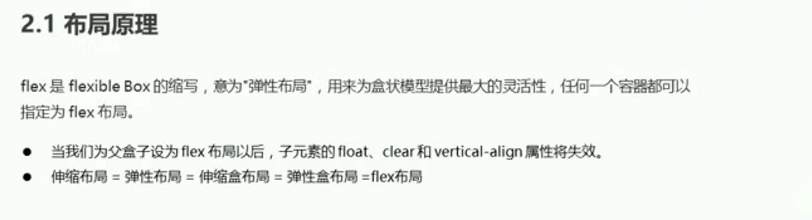
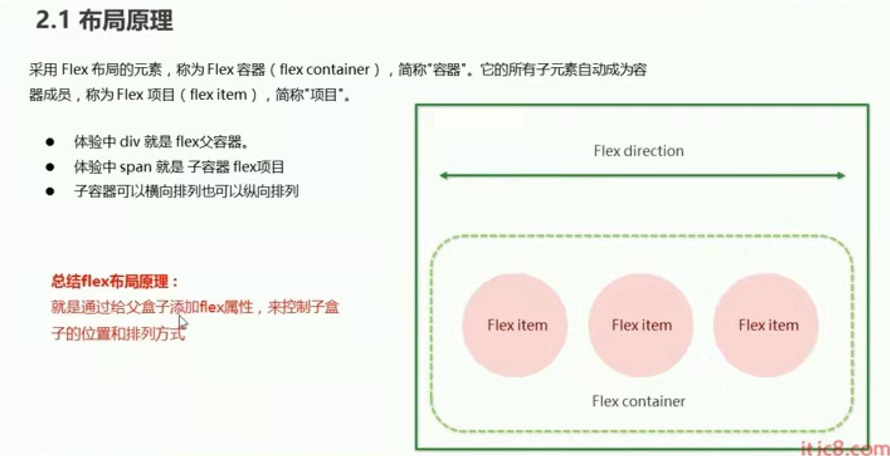
flex布局原理


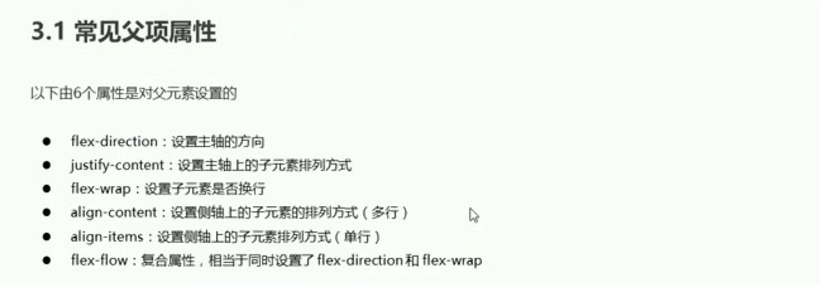
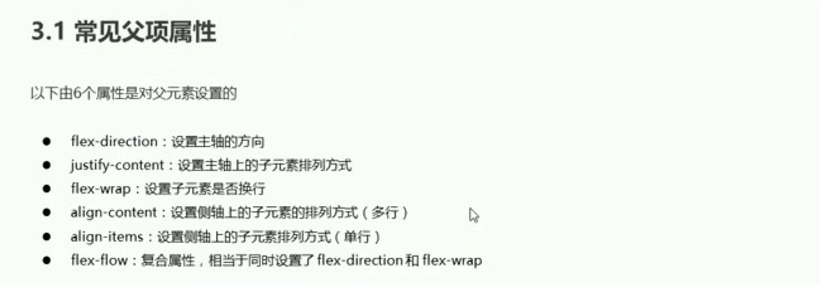
常见的父项属性

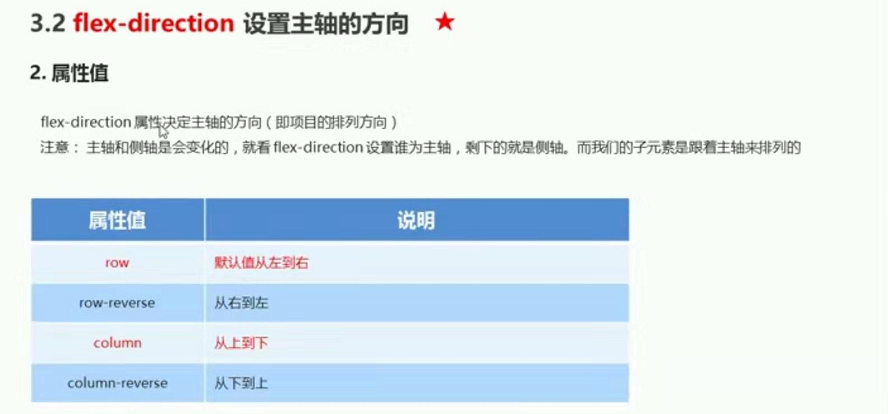
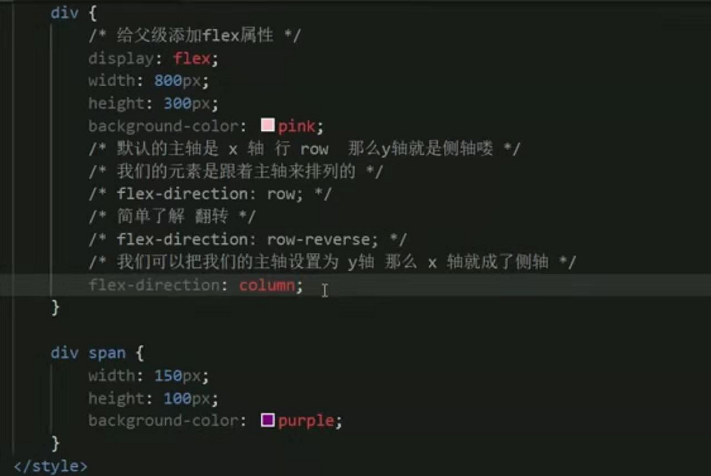
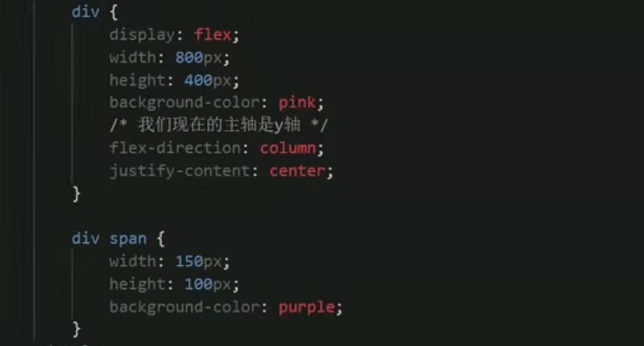
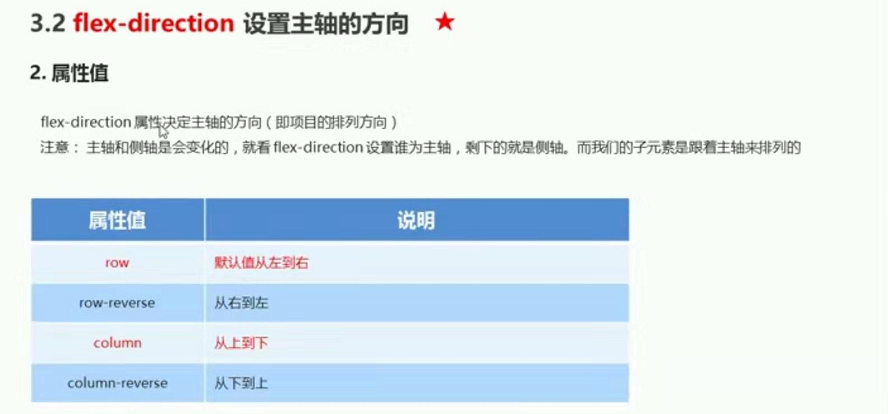
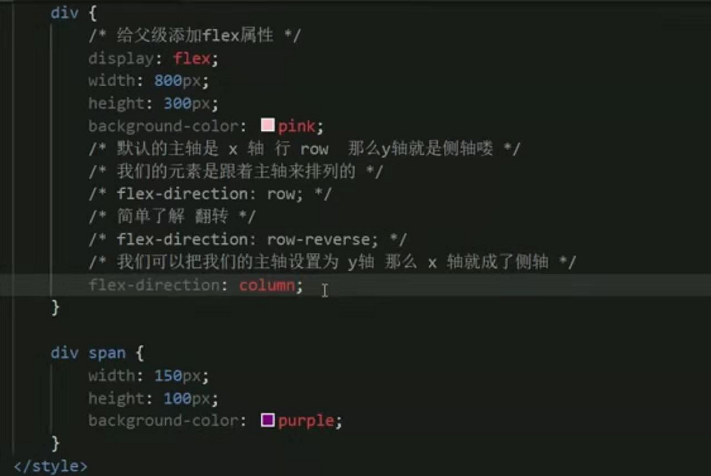
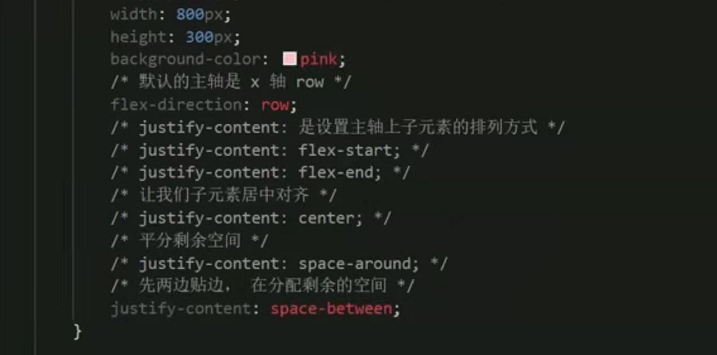
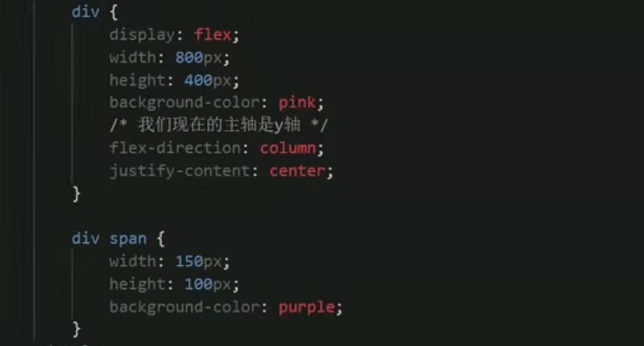
flex-direction设置主轴方向


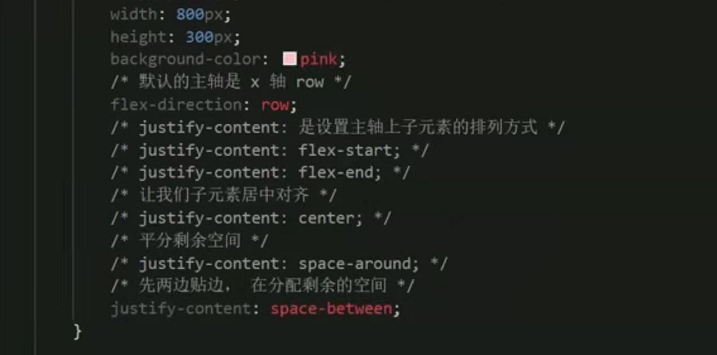
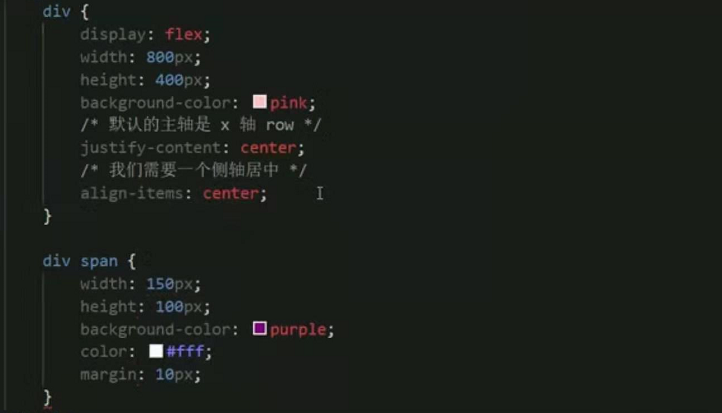
justify-content 设置主轴上的子元素排列方式



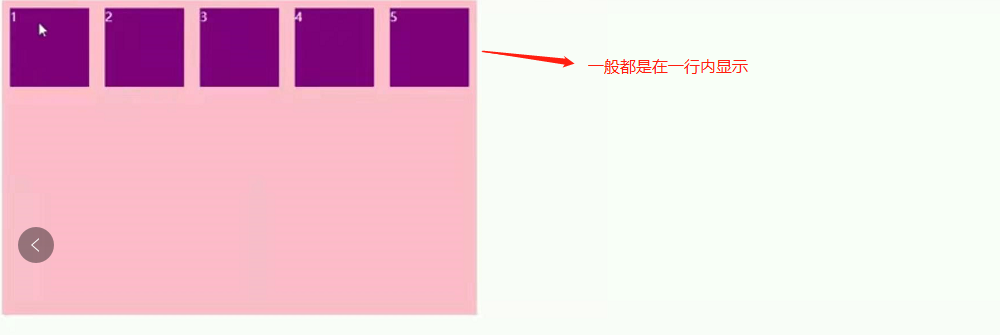
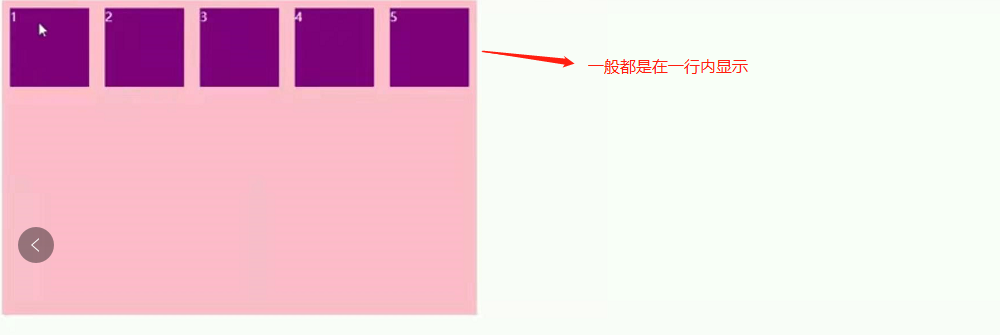
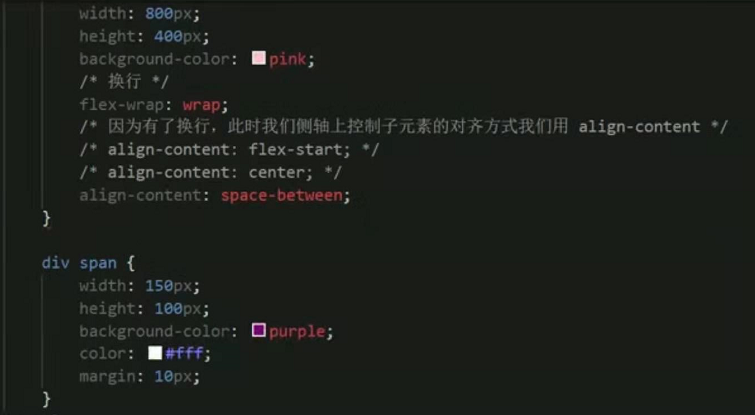
flex-wrap属性


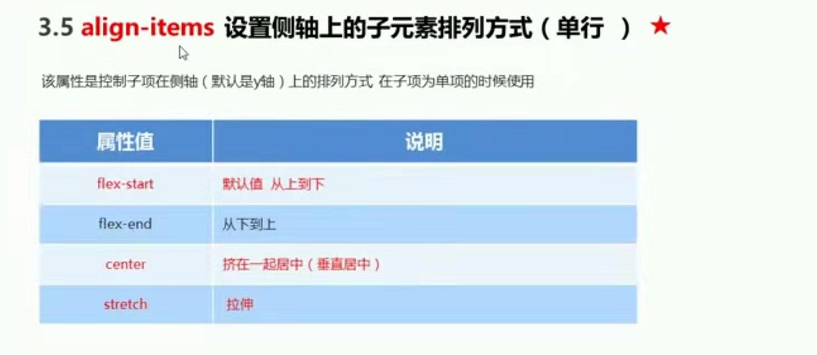
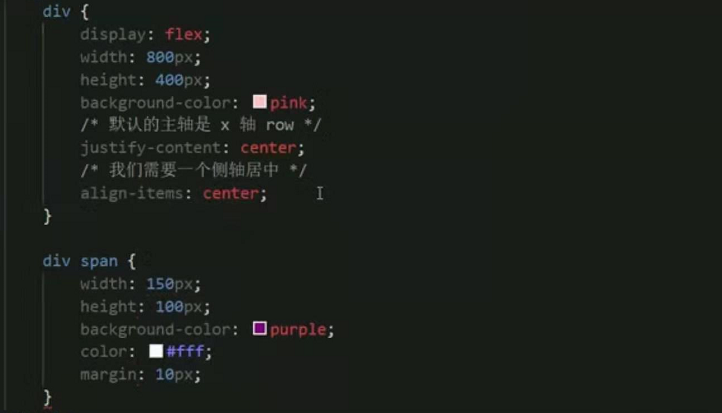
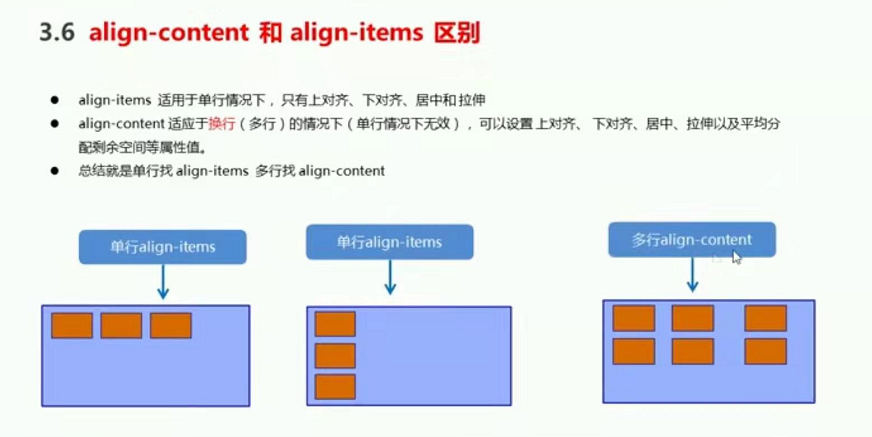
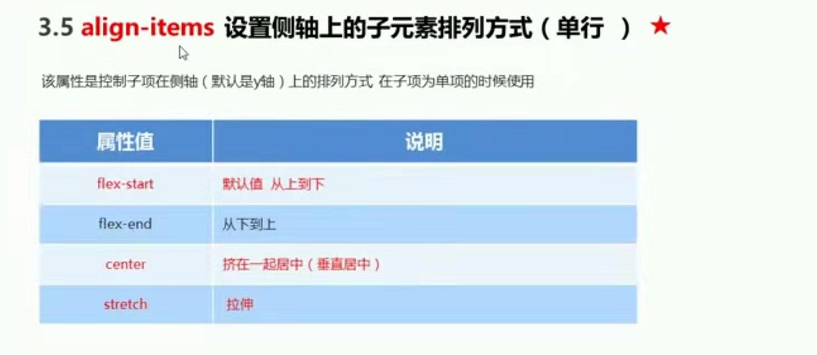
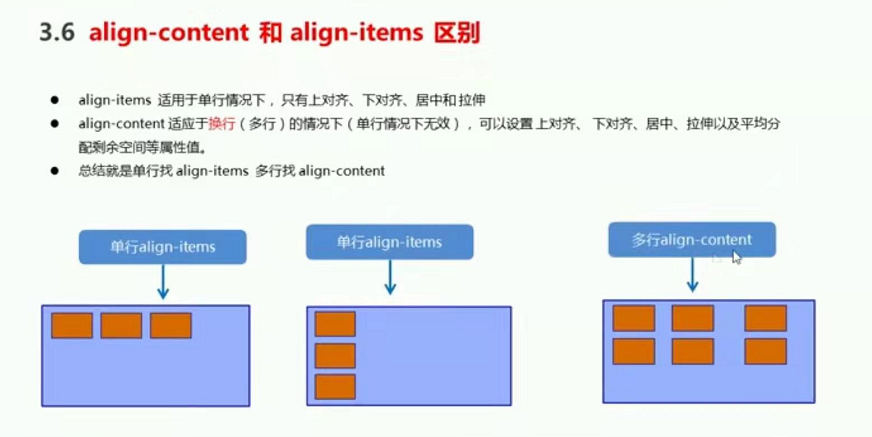
align-items属性


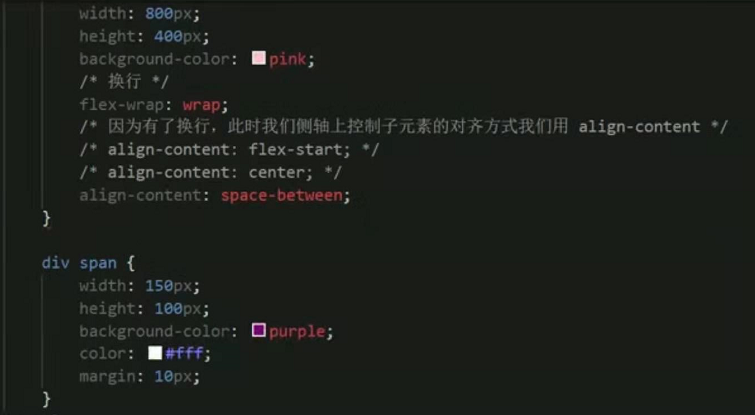
align-content属性



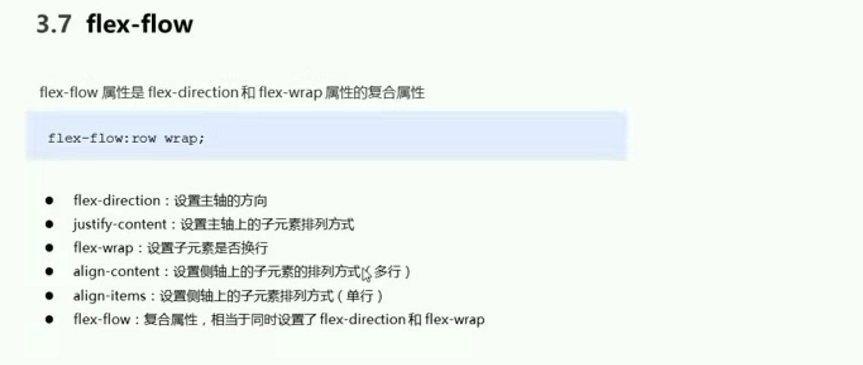
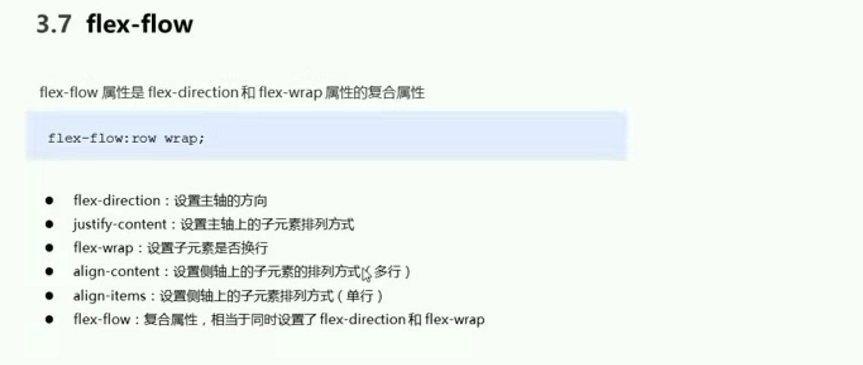
flex-flow属性


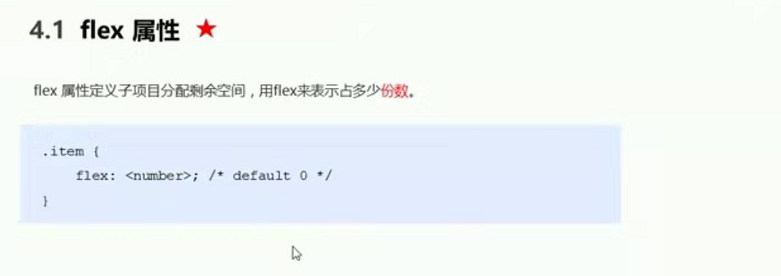
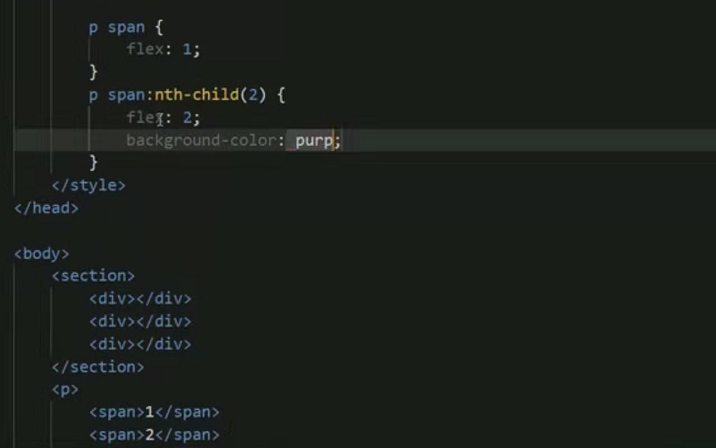
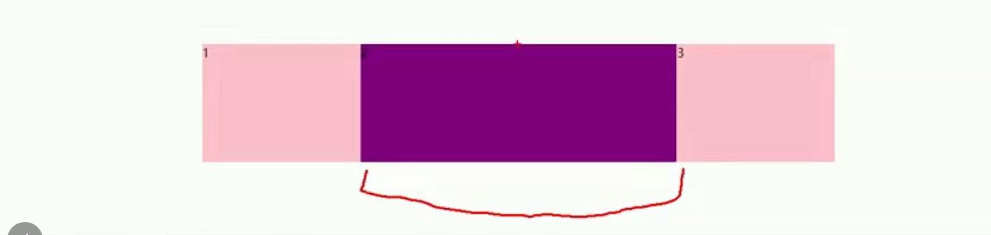
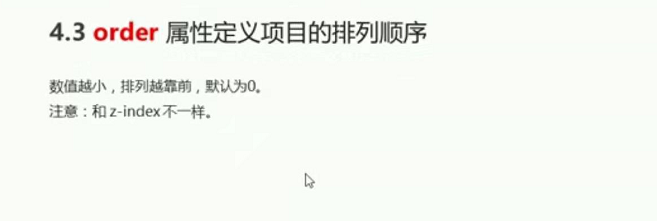
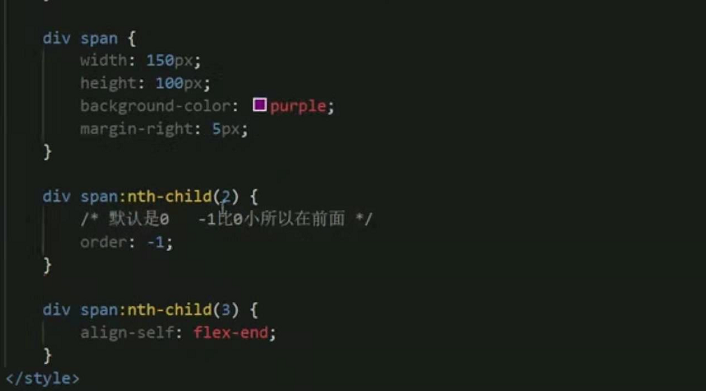
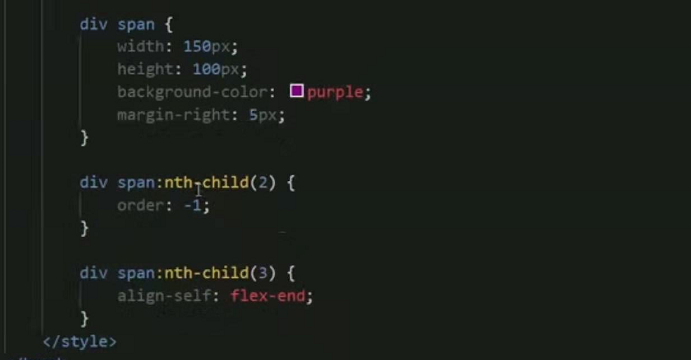
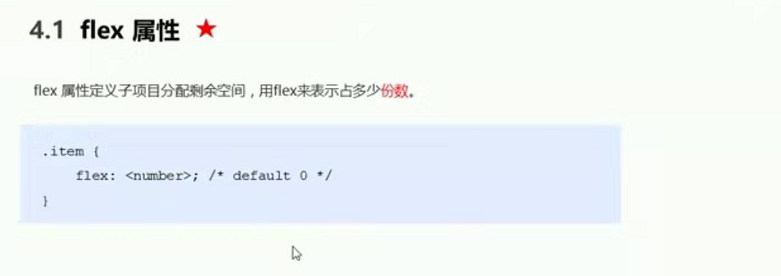
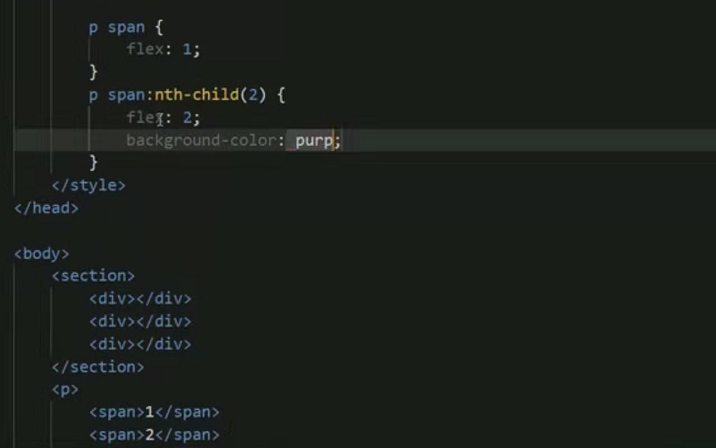
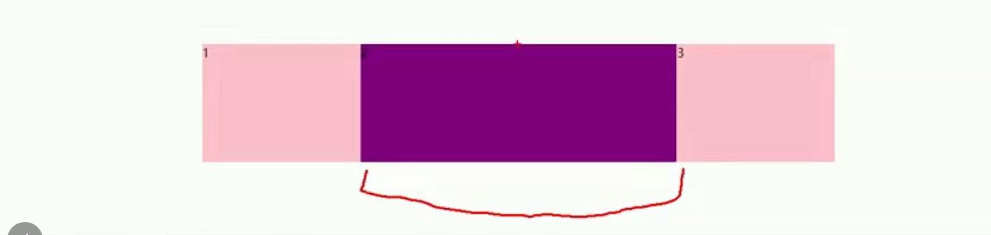
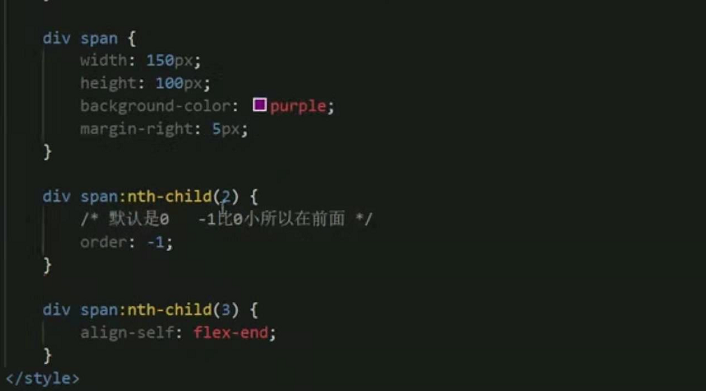
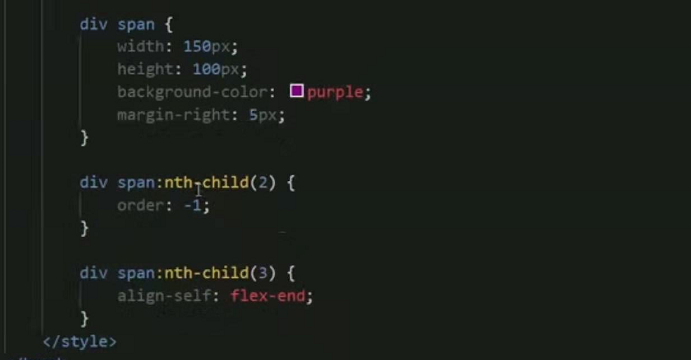
常见的子项属性




align-selt属性





hj
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/yidong/11509.html





























hj
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/yidong/11509.html


