css animation动画

animation-play-state
animation-fill-mode
这两个在w3c里面其实也可以找的到,看了下,现在浏览器的支持度其实还是挺不错的了

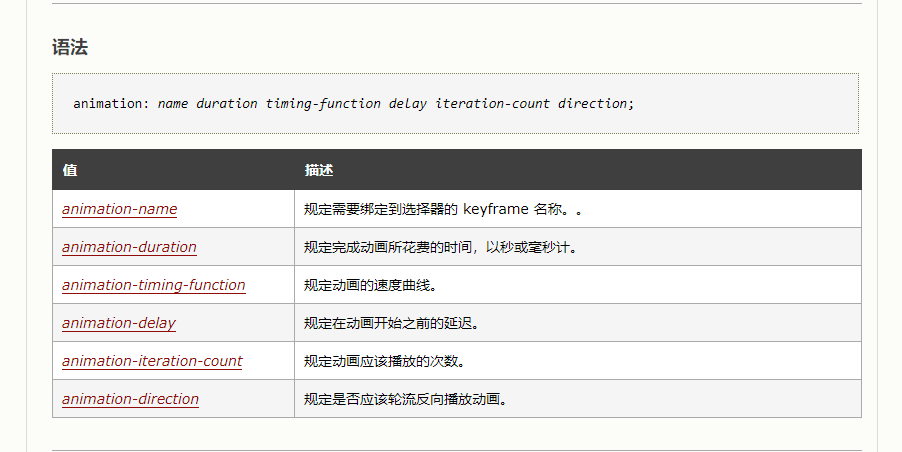
如下表格算是比较全的了

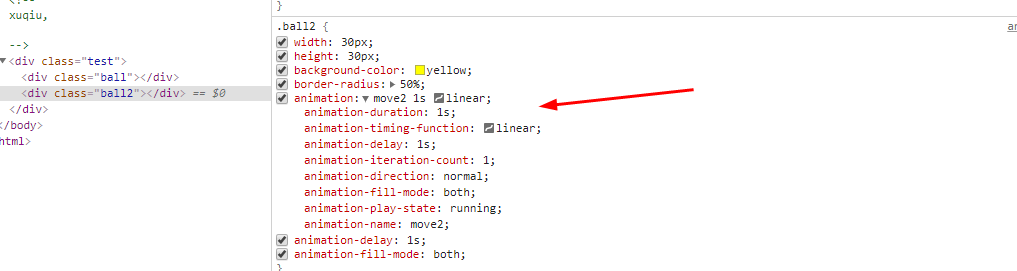
然后每个属性后面又有不同的取值,比如animation-fill-mode这个取值就有normal |forwards|backwards|both
说说自己的理解,forwards是规定动画结束之后保持最后一帧,而backwards一般是搭配delay,是指还没开始是规定好初始时的位置,就是和第一帧一致
最后,,强烈推荐大家看看老姚的文章,都写的非常不错
https://juejin.im/post/5cdd178ee51d456e811d279b
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/web/43053.html
- 上一篇:sizing: border
- 下一篇:Tomcat配置https加密连接


![[转]Node.js中package.json中^和~的区别 [转]Node.js中package.json中^和~的区别](/uploads/allimg/200519/054J34453_lit.png)