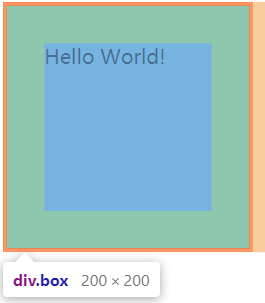
sizing: border
border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。
换句话说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。
如何计算的?
width = border + padding + 内容的 width, height = border + padding + 内容的 height。

CSS中box-sizing: border-box
,温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/web/43052.html
- 上一篇:webpack加载css文件及其配置
- 下一篇:css animation动画


![[转]Node.js中package.json中^和~的区别 [转]Node.js中package.json中^和~的区别](/uploads/allimg/200519/054J34453_lit.png)