WPF月视图控件
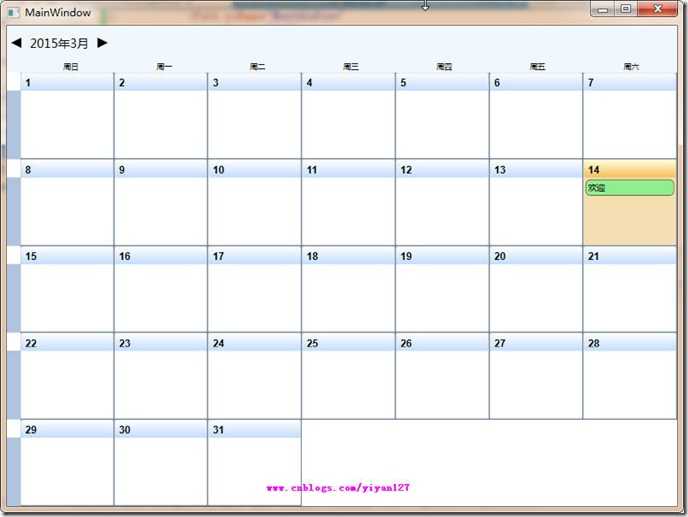
在做一个应用时,需要做成日历月视图的形式。自己做较麻烦,于是上网找找看,在CodeProject上发现了这个Quick and Simple WPF Month-view Calendar,可是程序的后台是用VB写成的。虽然我不会写VB,但是阅读也能懂个八九不离十。于是将其改写为C#,做了些改进,使其更通用。效果图如下:

使用方式较简单,在XAML中声明,然后在代码中使用。支持在定义自每天事项界面和双击事件。
XAML声明:
<Window x:Class="MonthViewTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:monthControl="clr-namespace:MonthView.Controls;assembly=MonthView" Title="MainWindow" Width="800" Height="600"> <monthControl:MonthControl x:Name="TestMonthControl" /> </Window>
后台代码使用:
using MonthView.EventArgs; using System.Windows; namespace MonthViewTest { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); //事项源 TestMonthControl.DateTimeEvents = DiaryCache.Diaries; //事项界面工厂 TestMonthControl.DateTimeEventControlFactory=new DiaryBreifControlFactory(); TestMonthControl.DayBlankDoubleClicked += AddNewDiary; } /// <summary> /// 日期控件双击的处理 /// </summary> /// <param></param> private void AddNewDiary(DayEventArgs e) { var diary = new Diary { HappenTime = e.DayTime, }; var wnd = new DiaryWindow { Diary = diary, Title="添加日记", Owner = Application.Current.MainWindow }; if (true == wnd.ShowDialog()) { DiaryCache.Diaries.Add(wnd.Diary); } } } }
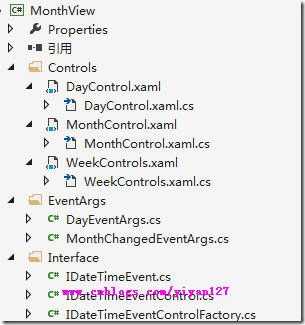
原理代码结构如下:

核心代码位于DayControl中。构建界面过程如下:利用System.Globalization.Calendar计算出月份的总天数,再根据当月第一天为星期几计算出总共的周数。将相应周数的周控件加入到月控件,再依次将一个月中每天对应的天控件放入其对应的周控件。
缺点:事项列表需一次性加载到内存中,可修改代码利用委托按需加载。控件不支持泛型,如果不需要在XAML中使用,,可修改代码使其支持泛型。
代码代码请参见WPFMonthView
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/70928.html



