Nodejs RESTFul架构实践之api篇
标签:
why token based auth?此段摘自
英文原文
–cms-22543
在讨论了关于基于 token 认证的一些基础知识后,我们接下来看一个实例。看一下下面的几点,然后我们会仔细的分析它:

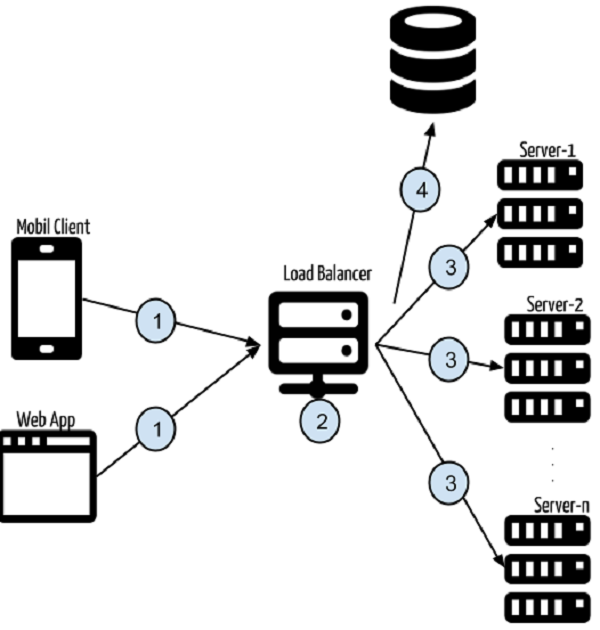
多个终端,比如一个 web 应用,一个移动端等向 API 发送特定的请求。
类似 https://api.yourexampleapp.com 这样的请求发送到服务层。如果很多人使用了这个应用,需要多个服务器来响应这些请求操作。
这时,负载均衡被用于平衡请求,目的是达到最优化的后端应用服务。当你向https://api.yourexampleapp.com 发送请求,最外层的负载均衡会处理这个请求,然后重定向到指定的服务器。
一个应用可能会被部署到多个服务器上(server-1, server-2, …, server-n)。当有请求发送到https://api.yourexampleapp.com 时,后端的应用会拦截这个请求头部并且从认证头部中提取到 token 信息。使用这个 token 查询数据库。如果这个 token 有效并且有请求终端数据所必须的许可时,请求会继续。如果无效,会返回 403 状态码(表明一个拒绝的状态)。
基于 token 的认证在解决棘手的问题时有几个优势:
Client Independent Services 。在基于 token 的认证,token 通过请求头传输,而不是把认证信息存储在 session 或者 cookie 中。这意味着无状态。你可以从任意一种可以发送 HTTP 请求的终端向服务器发送请求。
CDN 。在绝大多数现在的应用中,view 在后端渲染,HTML 内容被返回给浏览器。前端逻辑依赖后端代码。这中依赖真的没必要。而且,带来了几个问题。比如,你和一个设计机构合作,设计师帮你完成了前端的 HTML,CSS 和 JavaScript,你需要拿到前端代码并且把它移植到你的后端代码中,目的当然是为了渲染。修改几次后,你渲染的 HTML 内容可能和设计师完成的代码有了很大的不同。在基于 token 的认证中,你可以开发完全独立于后端代码的前端项目。后端代码会返回一个 JSON 而不是渲染 HTML,并且你可以把最小化,压缩过的代码放到 CDN 上。当你访问 web 页面,HTML 内容由 CDN 提供服务,并且页面内容是通过使用认证头部的 token 的 API 服务所填充。
No Cookie-Session (or No CSRF) 。CSRF 是当代 web 安全中一处痛点,因为它不会去检查一个请求来源是否可信。为了解决这个问题,一个 token 池被用在每次表单请求时发送相关的 token。在基于 token 的认证中,已经有一个 token 应用在认证头部,并且 CSRF 不包含那个信息。
Persistent Token Store 。当在应用中进行 session 的读,写或者删除操作时,会有一个文件操作发生在操作系统的temp 文件夹下,至少在第一次时。假设有多台服务器并且 session 在第一台服务上创建。当你再次发送请求并且这个请求落在另一台服务器上,session 信息并不存在并且会获得一个“未认证”的响应。我知道,你可以通过一个粘性 session 解决这个问题。然而,在基于 token 的认证中,这个问题很自然就被解决了。没有粘性 session 的问题,因为在每个发送到服务器的请求中这个请求的 token 都会被拦截。
这些就是基于 token 的认证和通信中最明显的优势。基于 token 认证的理论和架构就说到这里。下面上实例。
这段本来想自己写,不过自己写也这些内容,节省点时间
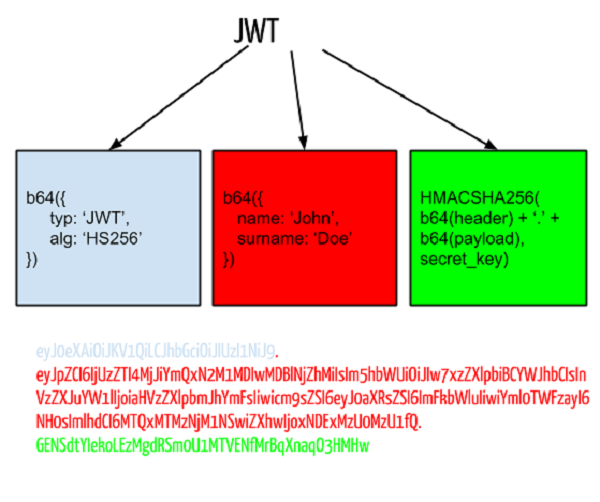
jwt加密和解密JWT 代表 JSON Web Token ,它是一种用于认证头部的 token 格式。这个 token 帮你实现了在两个系统之间以一种安全的方式传递信息。出于教学目的,我们暂且把 JWT 作为“不记名 token”。一个不记名 token 包含了三部分:header,payload,signature。
header 是 token 的一部分,用来存放 token 的类型和编码方式,通常是使用 base-64 编码。
payload 包含了信息。你可以存放任一种信息,比如用户信息,产品信息等。它们都是使用 base-64 编码方式进行存储。 signature 包括了 header,payload 和密钥的混合体。密钥必须安全地保存储在服务端。

nodejs实现的jwt代码
主要3个方法
jwt.sign
jwt.verify
jwt.decode
需要小心的密钥在多线程或集群下的处理。
加解密一个对象的时间,远远比查询数据库的代价小,唯一可能有的是token有效期的校验,代价极其小。
优雅之写法 授权获取token在app/routes/api/index.js里
// auth router.post(‘/auth‘, function(req, res, next) { User.one({username: req.body.username},function(err, user){ if (err) throw err; console.log(user); if (!user) { res.json({ success: false, message: ‘认证失败,用户名找不到‘ }); } else if (user) { // 检查密码 if (user.password != req.body.password) { res.json({ success: false, message: ‘认证失败,密码错误‘ }); } else { // 创建token var token = jwt.sign(user, ‘app.get(superSecret)‘, { ‘expiresInMinutes‘: 1440 // 设置过期时间 }); // json格式返回token res.json({ success: true, message: ‘Enjoy your token!‘, token: token }); } } }); });post请求
地址:3019/api/auth
参数”username=sang&password=000000”
测试
curl -d "username=sang&password=000000" :3019/api/auth温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/70895.html



