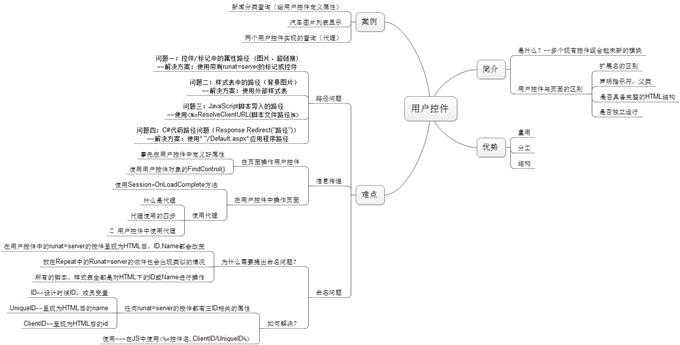
web用户控件

从用户控件向页面中传递数据:
法一:使用Session传递。
1.在按钮点击时候,把值放到Session中去。
2.重写页面的OnLoadComplete方法,在这个方法中把值从Session中取出来。
注意:不要在Page_Load中取出Session 来。原因是:每次点击按钮的时候,Page_Load总是在按钮的Click之前触发。
法二:使用代理(委托 delegate)向页面传值
什么是代理?——代理是指向方法的指针。
代理与类非常相似但又很不相同。
类和对象:
第一步:使用class关键词定义一个新类
public class Ren
{
public void Speak()
{
....
}
}
第二步:使用这个类来定义变量。
private Ren r;
第三步:实例化Ren对象,,把这个对象赋给栈里的变量
r = new Ren();
第四步:通过调用栈里的变量来实现对堆里的对象的操作。
r.xxxx
代理委托:
第一步:使用delegate关键词定义一个新的代理类型。
public delegate 代理的返回类型 代理名(参数列表);
public delete void ShowDelegate(string s);
第二步:使用上面的代理类型来定义代理变量。
private ShowDelegate Show;
第三步:指定一个函数,把这个函数赋给代理变量Show
void Haha(string aaa)
{
Console.WriteLine(aaa);
}
Show = new ShowDelegate(Haha);
第四步:使用代理调用指向的函数
Show("Hello");
两个用户控件,在页面上显示,代理实例:
用户控件1:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Seach1.ascx.cs" Inherits="Seach1" %>
<asp:Label runat="server" Text="请输入:"></asp:Label>
<asp:TextBox runat="server"></asp:TextBox>
<asp:Button runat="server" Text="查询" />
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Seach1 : System.Web.UI.UserControl
{
private CarsDataContext context = new CarsDataContext();
public delegate void Showshuju(List<Car> list);
public Showshuju Showdele;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void cha_Click(object sender, EventArgs e)
{
var qu = context.Car.Where(p => p.Name.Contains(txt.Text));
if (Showdele != null)
{
Showdele(qu.ToList());
}
}
}
用户控件2:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Seach2.ascx.cs" Inherits="Seach2" %>
<asp:GridView runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Seach2 : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
public void BindCar(List<Car> list)
{
GridView1.DataSource = list;
GridView1.DataBind();
}
}
显示页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Seach-ye.aspx.cs" Inherits="Seach_ye" %>
<%@ Register src="http://www.mamicode.com/Seach1.ascx" tagname="Seach1" tagprefix="uc1" %>
<%@ Register src="http://www.mamicode.com/Seach2.ascx" tagname="Seach2" tagprefix="uc2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form runat="server">
<div>
<uc1:Seach1 runat="server" />
<br />
<br />
<br />
<uc2:Seach2 runat="server" />
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/70829.html



