移动开发 Vue Axios iview vue-router实战管理系统项目
项目实现登陆验证,iviewui组件使用,vue-router路由拦截,在删除登陆存储的token后,直接路由进登陆页面,实战数据请求,本地data.json,笔者也是初出茅庐,在项目运行后,会一直console……
移动开发 移动端CSS重置
移动端 CSS Reset 该怎么写 为了应对各大浏览器厂商对浏览器默认样式的不统一处理,我们往往会进行一个 css reset 操作,由于没有标准而且受个人偏好影响,每个公司实现的都不尽相同……
移动开发 Android : SQLite 版学生系统
在 Android : ListView 学生管理 中已经使用 ListView 控件实现简易学生管理功能,现在尝试采用 SQLite 数据库本地保存学生信息,并完善查询功能。 使用工具 android studio (ver. 3.5.1) android(sd……
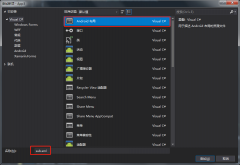
移动开发 VS 2019开发APP(四)多界面开发
1. 在主项目里创建一个子界面sub.xml和对应的subActivity.cs文件。 2.在subActivity.cs的OnCreate方法里添加下面内容,将subActivity.cs关联到sub.xml。 SetContentView(Resource.Layout.sub); //与子面板关联 3.在……
移动开发 一加6安卓10降级安卓9稳定版并且禁用系统更新教程
从 OnePlus 6 Android 10.0 刷回OnePlus 6 Android 9 稳定版教程: 概要: (下载9.0.8,取出sim卡, 安装9.0.8重启,禁用系统更新adb shell pm disable-user com.oneplus.opbackup) 详细步骤如下: 下载降级包(氢OS的9.0.8版……
移动开发 如何造一个『为移动端而生』的日历
之前写了一篇 Calendar -『为移动端而生』的自定义日历 ,一直有童鞋对这个插件的手势处理存在一些问题,所以想写篇文章,来说说它的成长史~ 在阅读本文之前,确保你有稍微看过……
移动开发 vue项目中h5移动端中通过flex布局实现首尾固定,中间滚动(借鉴)
html中 div class="flexLayoutr" div class="div_head"/div div class="div_content"中间区域/div div class="div_foot"/div /div css中 *{ margin: 0; padding: 0; } .flexLayout{ display: flex; display: -webkit-flex; min-height: 100vh; flex-dir……
移动开发 警告: Hessian/Burlap: 'com.github.pagehelper.Page&
所以,整个的解决办法是在web的pom.xml中 加上PageHelper和Mybatis的依赖。 1 dependency 2 groupId com.github.pagehelper / groupId 3 artifactId pagehelper / artifactId 4 / dependency 5 6 dependency 7 groupId org.mybatis / gr……
移动开发 Android日期时间控件DatePickerDialog和TimePickerDialog
1.DatePickerDialog 在一些万年历、日程表等APP上我们经常可以看到日期选择控件,由于很少有用户会老老实实的手工输入日期,所以该控件的作用就是为了控制用户的输入格式,在Android中……
移动开发 iOS使用fastlane自动化打包到fir(最全最详细流程)
# iOS使用fastlane自动化打包到fir(最全最详细流程) 1. **首先确认是否安装了ruby,终端查看下ruby版本** ruby -v 终端输出:ruby 2.4.1p111 (2017-03-22 revision 58053) [x86_64-darwin18] 2. **确认 Xcode 命令……