小程序中实时将less编译成wxss
标签:install src 程序 span class 命令 less 实时 cli
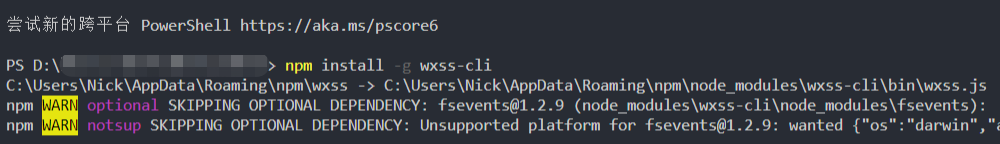
1、npm或者yarn全局安装wxss-cli
npm install -g wxss-cli

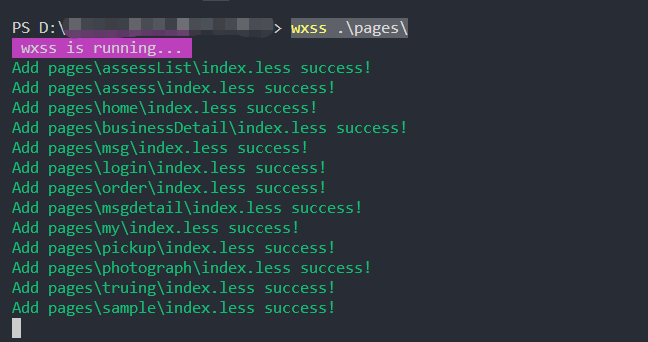
2、运行wxss-cli命令( pages为小程序页面目录)
wxss .pages

实时监听pages目录下的.css或者.less文件,转化为.wxss文件
.css或者.less文件可使用less语法
less转wxss文件不可逆
小程序中实时将less编译成wxss
标签:install src 程序 span class 命令 less 实时 cli
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/weixin/15897.html
- 上一篇:小程序背景图
- 下一篇:前端随心记---------小程序的云函数


