小程序dateTimePicke模态框控件
标签:last ica icon 小程序 width mic images button ack

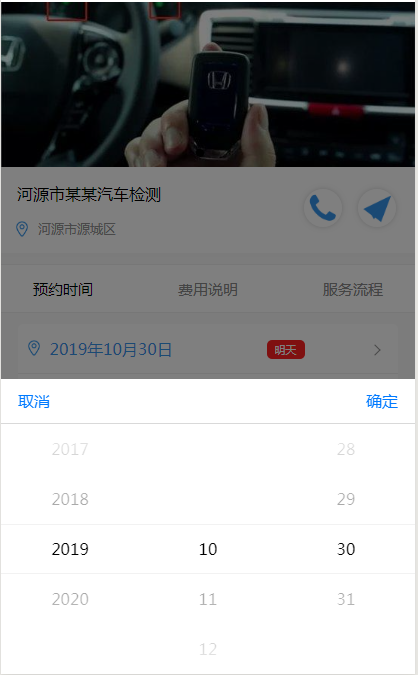
<view class="list" bindtap="showdata"> <image src="/images/priceicon7.png"></image> <text class="listtext">请输入日期</text> <view class="jc">{{year}}-{{month}}-{{day}}></view> </view> <view class="ruleZhezhao {{isdataTrue?‘isdataShow‘:‘isdataHide‘}}"> <view class=‘ruleZhezhaoContent2‘> <view class="button_model"> <text bindtap=‘hidedata‘>取消</text> <text bindtap=‘hidedata‘>确定</text> </view> <picker-view indicator-style="height: 50px;" style="width: 100%; height: 250px;" value="{{value}}" bindchange="bindChange"> <picker-view-column class="picker-text"> <view wx:for="{{years}}" wx:key="{{index}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{months}}" wx:key="{{index}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{days}}" wx:key="{{index}}" style="line-height: 50px">{{item}}</view> </picker-view-column> </picker-view> </view> </view>
.ruleZhezhao{
height: 100%;
width: 100%;
position: fixed;
background-color:rgba(0, 0, 0, .5);
top: 0;
left: 0;
z-index: 999;
}
.ruleZhezhaoContent2{
width: 100%;
background-color: #fff;
position: fixed;
bottom: 0;
left: 0;
z-index: 9999;
}
.isdataShow{
display: block;
}
.isdataHide{
display: none;
}
.time-title{
float:left;width:20%;text-align:center;color:#45BCE8
}
.picker-text{
text-align:center;
}
.button_model{
height: 80rpx;
width: 100%;
background: #fff;
position: relative;
border-bottom: 1px solid #d9d9d9;
}
.button_model text{
color: #007aff;
position: absolute;
background:transparent;
border: none;
line-height: 80rpx;
}
.button_model text:first-child{
left: 32rpx;
}
.button_model text:last-child{
right: 32rpx;
}
const date = new Date() const years = [] const months = [] const days = [] const hours = [] const minutes = [] var thisMon = date.getMonth(); var thisDay = date.getDate(); for (let i = 2017; i <= date.getFullYear() 1; i ) { years.push(i) } for (let i = date.getMonth(); i <= 11; i ) { var k = i; if (0 <= i && i < 9) { k = "0" (i 1); } else { k = (i 1); } months.push(k) } if (0 <= thisMon && thisMon < 9) { thisMon = "0" (thisMon 1); } else { thisMon = (thisMon 1); } if (0 <= thisDay && thisDay < 10) { thisDay = "0" thisDay; } var totalDay = mGetDate(date.getFullYear(), thisMon); for (let i = 1; i <= 31; i ) { var k = i; if (0 <= i && i < 10) { k = "0" i } days.push(k) } for (let i = 0; i <= 23; i ) { var k = i; if (0 <= i && i < 10) { k = "0" i } hours.push(k) } for (let i = 0; i <= 59; i ) { var k = i; if (0 <= i && i < 10) { k = "0" i } minutes.push(k) } function mGetDate(year, month) { var d = new Date(year, month, 0); return d.getDate(); } Page({ data: { years: years, year: date.getFullYear(), months: months, month: thisMon, days: days, day: thisDay, value: [1, thisMon - 1, thisDay - 1, 0, 0], hours: hours, hour: "00", minutes: minutes, minute: "00", }, bindChange: function (e) { const val = e.detail.value this.setData({ year: this.data.years[val[0]], month: this.data.months[val[1]], day: this.data.days[val[2]], hour: this.data.hours[val[3]], minute: this.data.minutes[val[4]], }) var totalDay = mGetDate(this.data.year, this.data.month); var changeDate = []; for (let i = 1; i <= totalDay; i ) { var k = i; if (0 <= i && i < 10) { k = "0" i } changeDate.push(k) } this.setData({ days: changeDate }) }, showdata: function () { this.setData({ isdataTrue: true }) }, hidedata: function () { this.setData({ isdataTrue: false }) }, })
下面这段html代码是带时间的
下面这段html代码是带时间的
上面的html没有带时间,js和css没有改变
<view class="time_screens"> <view style="text-align:center;color:#45BCE8">{{year}}-{{month}}- {{day}} {{hour}}:{{minute}}</view> <view class="button_model"> <text catchtap=‘canslebtn‘>取消</text> <text catchtap=‘closebtn‘>确定</text> </view> <!-- <view style="border-top:1px solid #45BCE8;height:25px;font- size:14px;"> <view class="time-title">年</view> <view class="time-title">月</view> <view class="time-title">日</view> <view class="time-title">时</view> <view class="time-title">分</view> </view> --> <picker-view indicator-style="height: 50px;" style="width: 100%; height: 250px;" value="{{value}}" bindchange="bindChange"> <picker-view-column class="picker-text"> <view wx:for="{{years}}" wx:key="{{index}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{months}}" wx:key="{{index}}" style="line- height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{days}}" wx:key="{{index}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{hours}}" wx:key="{{index}}" wx:key="{{index}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{minutes}}" wx:key="{{index}}" style="line- height: 50px">{{item}}</view> </picker-view-column> </picker-view> </view>
小程序dateTimePicke模态框控件
标签:last ica icon 小程序 width mic images button ack
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/weixin/15882.html


