小程序url后面参数的解析
标签:二维 res 常用 nav 图片 undefined for *** function
获取跳转的参数
1、在小程序中经常用到点击跳转的操作 并且需要传递参数 例如
wx.navigateTo({
url: ‘../payDetails/payDetails?activity_id=‘ self.data.order_id ‘&isfirst=‘ self.data.isfirst,
})
拿到这些参数是在ayDetails页面onload里面拿到
onLoad: function (options) {
console.log(options)
}
这样就能拿到对应的参数了
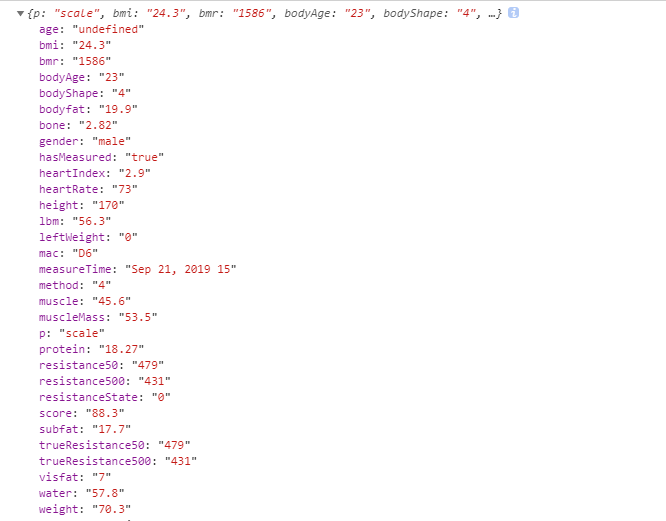
2、在小程序中扫码进入传递参数呢 方法是一样的但是数据太多 后台这方面就是 就是给我的拼接 参数 然后自己解析 二维码内容大概是 https://www.*******.com/w?p=scale&bmi=24.3&bmr=1586&bodyAge=23&bodyShape=4&bodyfat=19.9&bone=2.82&hasMeasured=true&heartIndex=2.9&heartRate=73&lbm=56.3&leftWeight=0&mac=D6:7F:A4:42:DB:74&measureTime=Sep 21, 2019 15:25:09&method=4&muscle=45.6&muscleMass=53.5&protein=18.27&resistance50=479&resistance500=431&resistanceState=0&score=88.3&subfat=17.7&trueResistance50=479&trueResistance500=431&visfat=7&water=57.8&weight=70.3&age=undefined&gender=male&height=170 首先拿到 URL的参数 转成我们能用的格式
封装一个简单的函数转换数组
splitArr:function (arr) {
var obj = {};
for (var i = 0; i < arr.length; i ) {
var split = arr[i].split(‘:‘);
obj[split[0]] = split[1];
}
return obj;
}
//q就是url地址
let result = this.splitArr(q.split("?")[1].replace(/=/g,":").split(‘&‘))
//结果为

这样拿到的 数据我们就可以用了 其实就是 先把 地址转换成 数组 然后 再把数组 转换成对象 这样我们就能拿到 键 对应的值了 大家有什么 好的方法 可以 提哦
小程序url后面参数的解析
标签:二维 res 常用 nav 图片 undefined for *** function
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/weixin/15670.html
- 上一篇:vscode 开发微信小程序环境配置
- 下一篇:Egret之手机异形屏自适应(微信)


