小程序如何在text文本加入不同的字体样式
标签:样式 targe mic 字体样式 html span http 微信 alt
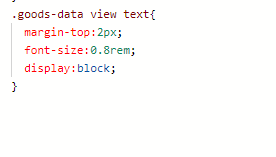
微信小程序比较特别,它的wxml只允许用自己家的标签,像那些span、div什么的统统不可以用,那如何在text文本加入不同的样式呢,在html里面我们可以添加一个span,再给那些span添加不同的class或者style就可以了,但小程序不可以,在text里面只允许在加入text,不可以加view等东西,所以我们可以按照它提供的,再加一个text就可以了,但是随之而来的还有一些bug,一般的我们都是直接某个class下面的text应用某些样式,如:

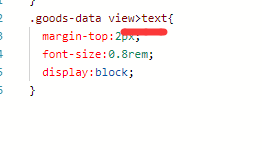
这样我们新加的text也会应用到那些样式了,导致整体样式的改变,解决方法是按照css里面提供的一个大于号>,像这样

这样子就可以了,大于号表示当前view下面一级的text,下下面的text不会应用到,具体的可以去查看微信小程序css手册里面的用法
再给那些span添加不同的class或者style就可以了,但小程序不可以,在text里面只允许在加入text,不可以加view等东西,
所以我们可以按照它提供的,再加一个text就可以了,但是随之而来的还有
小程序如何在text文本加入不同的字体样式
标签:样式 targe mic 字体样式 html span http 微信 alt
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/weixin/15606.html
- 上一篇:浅谈小程序生命周期
- 下一篇:微信小程序弹窗的几种形式


