支付宝小程序和微信小程序的区别(部分)
标签:data- ddb 提示框 UNC src for fun key false
支付宝小程序和微信小程序之间的互相转换
1.首先是文件名
微信小程序 wxss ------ 支付宝小程序 acss
微信小程序 wxml ------ 支付宝小程序 axml
2.调用方法前缀
微信小程序 wx. ------ 支付宝小程序 my.
3.网络请求
3.1 返回的状态值
微信小程序
res.statusCode
支付宝小程序
res.status
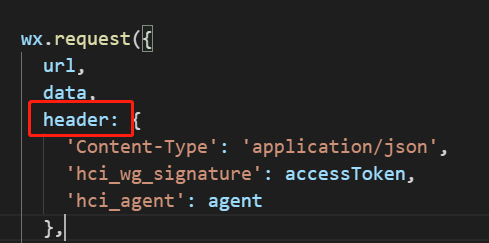
3.2 header传参
微信小程序
header

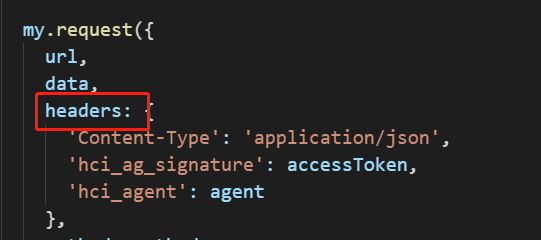
支付宝小程序
headers

这一点特别需要注意!!!
4.指令、点击事件等
微信小程序
bindtap、bindinput、(此处要注意大小写)
wx:if、wx:for
支付宝小程序
onTap、onInput(此处要注意大小写)
a:if、a:for
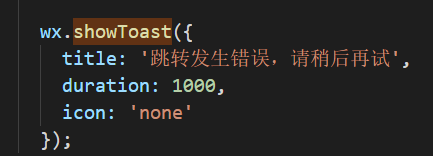
5.showToast提示框
微信小程序 (如果不设置icon:none,会默认显示成功的图标)


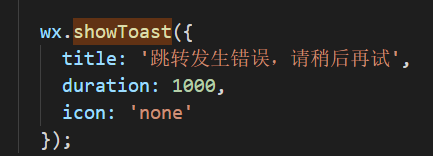
支付宝小程序


6.获取缓存
微信小程序
wx.getStorageSync(‘score‘)
支付宝小程序
my.getStorageSync({key: ‘score‘}).data
7.自定义组件的传值
微信小程序
properties: { showOrder: { type:Boolean, value: false }, value: { type: Array, value: [] }, },
支付宝小程序
props: { showOrder: false, value: [], styles: ‘margin-top: 30rpx;‘ },
8.image组件
微信小程序:
没有默认显示图片属性
支付小程序:
default-source
9.组件生命周期
微信小程序:


支付宝小程序:


具体查看官方文档
10.设置标题
微信小程序:
navigationBarTitleText
支付宝小程序:
defaultTitle
11.获取登录凭证code
微信小程序:
wx.login 返回的code存在res.code中
支付宝小程序:
my.getAuthCode 返回的code存在res.authCode中
未完。。。。待续。。。
支付宝小程序和微信小程序的区别(部分)
标签:data- ddb 提示框 UNC src for fun key false
温馨提示: 本文由杰米博客推荐,转载请保留链接: https://www.jmwww.net/weixin/15532.html
- 上一篇:微信小程序中使用云开发获取openid
- 下一篇:PHP防止刷微信红包方法


