Docker部署ngnix静态网站
1、新建文件夹/ngnix,在该目录下新建一个名为Dockerfile的文件,在里面增加如下内容:
#从本地的镜像仓库里拉取ngxin的docker镜像 FROM nginx #修改ngxin的docker镜像的首页内容 RUN echo ‘Hello World‘ > /usr/share/nginx/html/index.html
2、在Dockerfile所在路径执行以下命令构建我们自己的ngxin镜像,构建完可用docker images命令查看
docker build -t nginx:rogn.
其中,-t指定镜像名字,命令最后的点(.)表示Dockerfile文件所在路径
3、执行以下命令,即可使用该镜像启动一个 Docker容器
docker run -d -p 92:80 nginx:rogn
4、访问localhost:92就能看到"Hello World"
一个网页首先,获取源码:地址
在前面的基础上,修改Dockerfile,
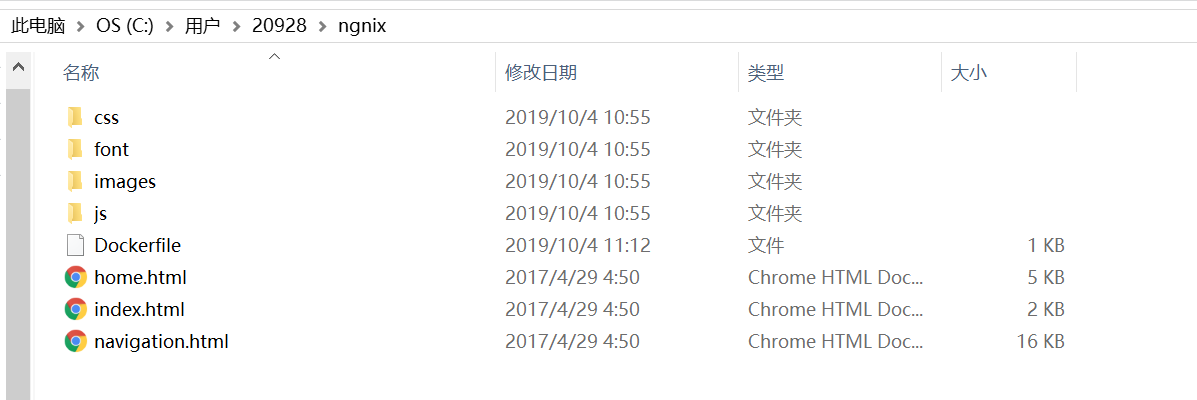
源码的文件结构如下,

将文件逐一COPY到 /usr/share/nginx/html 文件夹下。
#从本地的镜像仓库里拉取ngxin的docker镜像 FROM nginx #修改ngxin的docker镜像的首页内容 #RUN echo ‘This is Rogn Nginx!!!‘ > /usr/share/nginx/html/index.html COPY index.html /usr/share/nginx/html/index.html COPY home.html /usr/share/nginx/html/home.html COPY navigation.html /usr/share/nginx/html/navigation.html COPY css /usr/share/nginx/html/css COPY font /usr/share/nginx/html/font COPY images /usr/share/nginx/html/images COPY js /usr/share/nginx/html/js
保存,重新构建镜像,启动容器(如果前面的未停止需先停止再启动)。
效果图:

参考链接:
1. https://zhuanlan.zhihu.com/p/78295209
2. https://blog.csdn.net/github_39611196/article/details/78270999
3. https://yeasy.gitbooks.io/docker_practice/image/dockerfile/copy.html
Docker部署ngnix静态网站
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/web/8623.html


![[转]Node.js中package.json中^和~的区别 [转]Node.js中package.json中^和~的区别](/uploads/allimg/200519/054J34453_lit.png)