简单的权限管理php
转发自https://www.cnblogs.com/shenzikun1314/p/6604867.html#4262295
首先,要明白的基础理论是用户,角色,权限之间的关系是一对多,还是多对多。据此来建立表。
一个用户可以属于多个角色,比如邓超。他是孙俪的丈夫,同时是他小孩的父亲,还是他老爸的儿子。那么这里他一共有丈夫,父亲,儿子3个角色。
一个角色可以有多个用户。比如学生(角色),张三,李四,王五等。
所以用户跟角色是多对多的关系。
一个角色可以多个权限。比如把文章模块分为查看,修改,添加,,删除这4个权限。普通用户只有查看的权限,但管理员他可以同时有这4个权限。
一个权限也可以被多个角色同时拥有。普通用户和管理员都有查看权限。
所以权限跟角色也是多对多的关系。
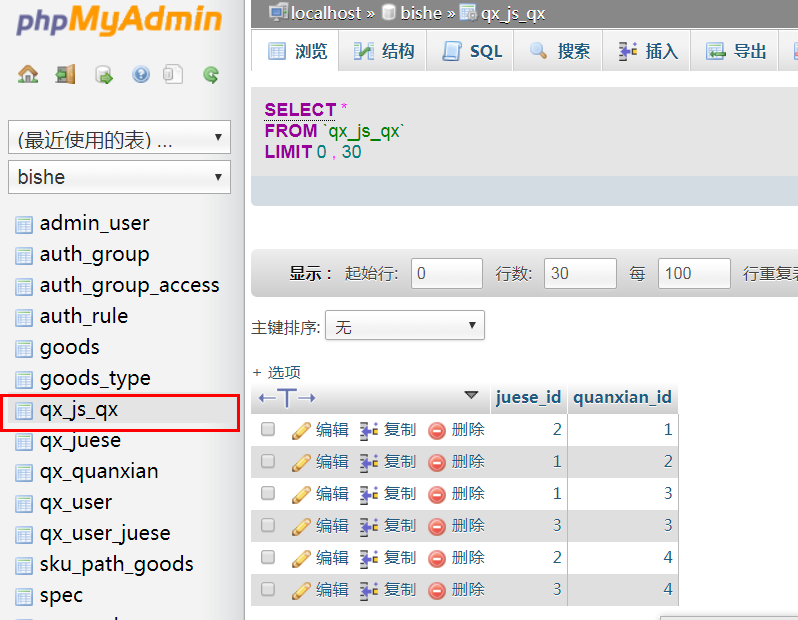
下面开始建表
第一张用户表

第二张角色表

第三张权限表

接下来是2张中间表。
用户-角色表(要设置多对多的外键关联关系)

最后一张角色-权限表(设置多对多的关联关系)

接下来是代码
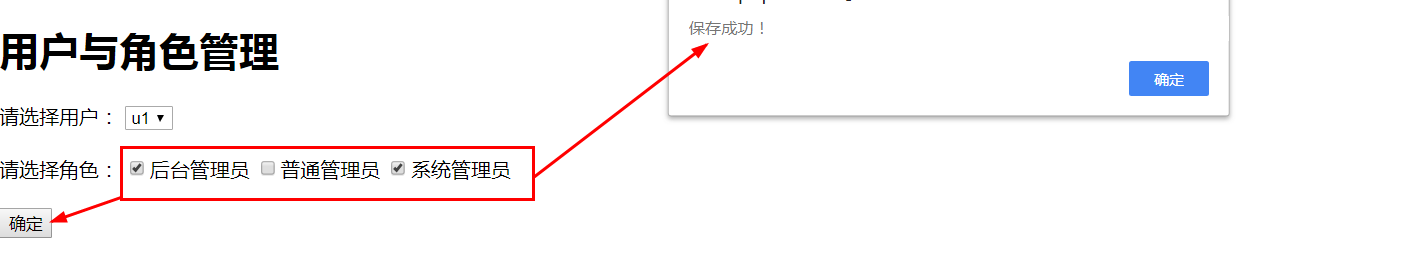
第一个guanli.php,用到ajax等jquery语法,要引用jquery文件。这个页面是修改用户的角色权限

<?php error_reporting(E_ALL ^ E_DEPRECATED); include("DB.class.php"); $sql = "select * from qx_user"; $arr = $dao->getAll($sql); // var_dump($arr); // exit; $sql = "select * from qx_juese"; $arr2 = $dao->getAll($sql); foreach($arr as $v){ // var_dump($v); // exit; } ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="http://www.mamicode.com/assets/js/jquery-1.8.2.min.js"></script> <!-- <script src=""></script> --> </head> <body> <h1>用户与角色管理</h1> <div> 请选择用户: <select> <?php foreach($arr as $v){ // var_dump($v); // exit; ?> <option value="<?php echo"$v[id]" ?>"> <?php echo "$v[username]";?></option> <?php } ?> </select> </div> <br /> <div> 请选择角色: <?php foreach($arr2 as $v2){ ?> <input type=‘checkbox‘ value="<?php echo"$v2[id]" ?>" class=‘ck‘ /><?php echo "$v2[juese_name]" ?> <?php } ?> </div> <br /> <input type="button" value="确定" /> </body> <script type="text/javascript"> $(document).ready(function(e) { //选中默认角色 Xuan(); //当用户选中变化的时候,去选中相应角色 $("#user").change(function(){ Xuan(); }) //点击确定保存角色信息 $("#btn").click(function(){ var uid = $("#user").val(); var juese = ""; var ck = $(".ck"); for(var i=0;i<ck.length;i++) { if(ck.eq(i).prop("checked")) { juese += ck.eq(i).val()+"|"; } } juese = juese.substr(0,juese.length-1); $.ajax({ url:"chuli.php", data:{uid:uid,juese:juese,type:1}, type:"POST", dataType:"TEXT", success: function(data){ alert("保存成功!"); } }); }) }); //选中默认角色 function Xuan() { var uid = $("#user").val(); $.ajax({ url:"chuli.php", data:{uid:uid,type:0}, type:"POST", dataType:"TEXT", success: function(data){ // var juese = data.trim().split("|"); // var ck = $(".ck"); // ck.prop("checked",false); // for(var i=0;i<ck.length;i++) // { // if(juese.indexOf(ck.eq(i).val())>=0) // { // ck.eq(i).prop("checked",true); // } // } // console.log(data); var obj = eval(‘(‘ + data + ‘)‘); console.log(obj); var str=""; for(var i=0;i<obj.length;i++){ str+=" "; str+=obj[i].juese_id; } str=$.trim(str) console.log($.trim(str)); var ck = $(".ck"); ck.prop("checked",false); for(var i=0;i<ck.length;i++) { if(str.indexOf(ck.eq(i).val())>=0) { ck.eq(i).prop("checked",true); } } } }); } </script> </html>
第二个登录页面login.php
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/web/43026.html


![[转]Node.js中package.json中^和~的区别 [转]Node.js中package.json中^和~的区别](/uploads/allimg/200519/054J34453_lit.png)