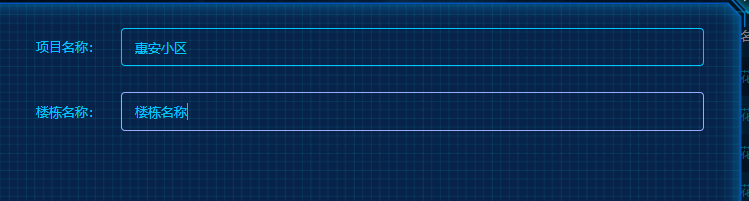
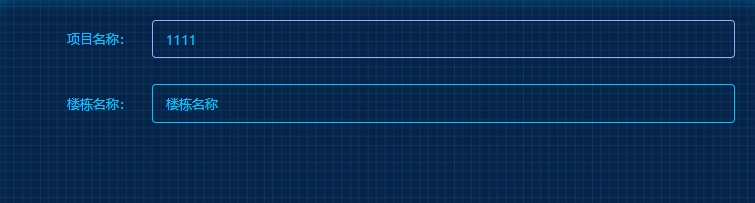
关于input的背景框透明,修改字符的时候背景透明css设置
background-color:transparent;
color: #00c7ff;
border:1px solid #00c7ff;
}

2.修改字符背景透明
.detail input:focus {
background-color:transparent;
color: #00c7ff;
}

3.input中placeholder的修改
input::-webkit-input-placeholder{
color:rgba(2,208,231,0.38);
}
input::-moz-placeholder{ /* Mozilla Firefox 19+ */
color:rgba(2,208,231,0.38);
}
input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color:rgba(2,208,231,0.38);
}
input:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color:rgba(2,208,231,0.38);
}
关于input的背景框透明,,修改字符的时候背景透明css设置
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/web/42964.html


![[转]Node.js中package.json中^和~的区别 [转]Node.js中package.json中^和~的区别](/uploads/allimg/200519/054J34453_lit.png)