HTML与CSS网页开发基础
标签:
HTML标记语言 HTML文件的创建整个编译器,或者记事本,文件扩展名改为.htm或者.html
HTML文档结构<html>标记:开头,所有HTML文件以<html>标记开头,以</html>标记结束。
<head>标记:头文件,作用是放置HTML文件的信息,如定义CSS样式代码可放置在<head>与</head>中。
<title>标记:标题标记,可将标题定义在<title>标记与</title>标记中,具体体现就是浏览器上方导航栏显示的信息。
<boby>标记:主体标记,页面的所有内容都定义在<boby>与</boby>中,<boby>标记本身具有控制页面的一些特性,如页面的背影图片,颜色等。
HTML常用标记<br>:换行标记,是一个单独标记。
<p>:段落标记,段落内容放置在<p>与</p>中,段落标记前后添加空行,内容不受影响。
<h1(-6)>:标题标记,有1~6级标记,数字越小,级别越高,文字字号越大。以</h1(~6)>结尾。
<center>:居中标记,内容显示在页面的居中位置,以</center>结尾。
<ul>:创建无序列表,在每个列表项的前面添加一个圆点符号,以</ul>结尾。
<ol>:有序列表,对每个列表项进行排行,以</ol>结尾。
<table>:表格标记,<table>...</table>表示整个表格。width属性用来设置表格宽度,border属性用来设置表格边框,align用来设置表格对其格式,bgcolor用来设置表格背景色等。
<caption>:表格标题标记,以</caption>结束,也有align,valign等属性。
<th>:表头标记,以</th>标记结束,可通过align,background,colspan,vailgn等属性来设置。
<tr>:表格行标记,以</tr>结尾,一组<tr>标记表示表格的一行,<tr>要嵌套在<table>中使用,也有align,background等属性。
<td>:表格列标记,以</td>结尾,一个<tr>标记可以嵌套若干个<td>标记,同样具有align,background,valign,colspan等属性。
<form>:表单标记,是用户与网页交互信息的重要手段,以</form>标记结尾。在表单标记中可以定义处理表单数据程序的URL地址等信息。
action:该属性用来指定处理表单数据程序的url程序。
method:指定数据传到服务器的方式,有两种属性值,分别为get和post。get属性值表将输入的数据追加在action指定地址后面,并传送到服务器。当属性值为post时,会将输入的数据按照HTTP协议中的post传送方式传送到服务器。
name:指定表单的名称。
onSubmit:指定当用户单击提交按钮的事件。
target属性:用来指第定输入数据结果显示在哪个窗口中,其属性值可以设置为_blank,_self,_parnet和_top。其中,_blank表示在新窗口中打开目标文件,_self表示在同一个窗口中打开,一般不用设置;_parnet表示在上一级窗口打开,一般使用框架页时经常使用;_top表示在浏览器的整个窗口中打开,忽略任何框架。
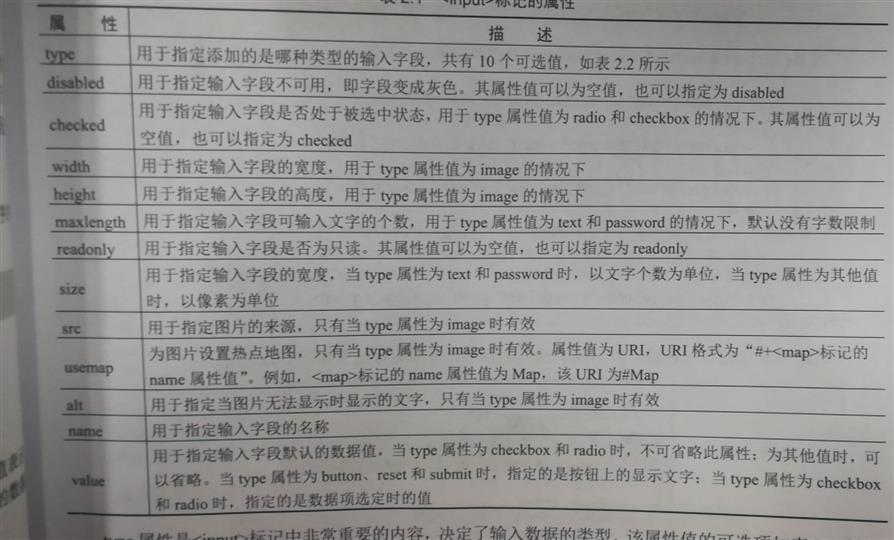
<input>:表单输入标记,通过这个标记可以向页面加入单行文本,多行文本,按钮等等。

select:<select>标记可以在页面中创建下拉列表,要用<option>标记向列表加入内容。multiple属性,用于让多选列表框支持多选。
textarea:<textarea>多行文本标记,与单行文本相比,可以输入更多内容。
超链接与图片标记a:超链接标记,实现一个页面跳转另一个页面,语法格式<a href=""></a>,href属性用来设定链接到哪个页面。
img:图片标记,往页面加入图片。src属性指定图片来源,alt用来指定当图片无法显示时显示的文字,还有width,height,border等等。
HTML新增元素section:表示页面的一个区域,,如章节,页眉,页脚等,可以与h1,h2,h3,等元素结合使用,标示文档结构。
article:表示页面中一块与上下文无关的独立内容,与博客中一篇文章,一段评论等。<article>通常有自己的标题,脚注等等。
header:表示一个页面中或者整个页面的标题。
footer:表示整个页面或者一个内容区域的脚注,如作者,日期等。
aside:表示当前页面或文章的附属信息,可以包含引用,侧边框,广告,导航条等。
input新增了email,url,number,range等属性。
CSS样式表 CSS规则语法格式为,选择符{属性:属性值;}
选择符:又称选择器,所有HTML语言中的标记都是通过不同的CSS选择器进行控制的。
属性:主要包括字体属性,文本属性,背景属性等,有些属性只有部分浏览器支持。
属性值:为某个属性的有效值,属性与属性值之间以“:”分隔,当有多个属性时,使用“;”分隔。
CSS选择器标记选择器:声明页面中哪些标记采用了哪些CSS样式,为所有的改标记通用。
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/web/41864.html


![[转]Node.js中package.json中^和~的区别 [转]Node.js中package.json中^和~的区别](/uploads/allimg/200519/054J34453_lit.png)