ObjectListView控件介绍及C# Demo实现
前两天在用Listview做数据显示时,希望在listview中的多列显示图片,经过一番搜索后发现.Net自带的ListView其实只能在各行的第一列显示图片。后来google时看到网友有提及ObjectListView这个开源控件,一查发现确实很强大,于是决定秉承拿来主义的思想,学习使用之。
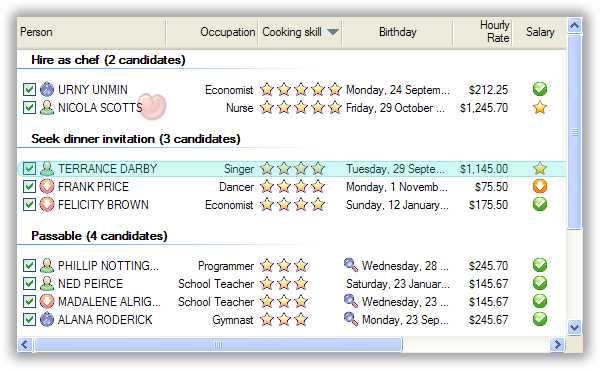
2 背景ObjectListView使用C#语言对.Net框架下的ListView进行了封装,使ListView的用法更简单、显示内容更丰富完美。下图是一个简单的ObjectListView的例子:

贴图的效果是暴力的、强大的,无需多言,,与.Net原生的ListView相比,高下立见。
ObjectListView的官网: .
3 代码示例相信,对于大多数处于搬运工阶段的Coder来说(很惭愧,鄙人还处于这阶段),能用的代码Demo才是王道!
Step 1: ObjectListView库的引入。有加工程依赖及DLL引用两种方式,这里选择引入DLL的方式。
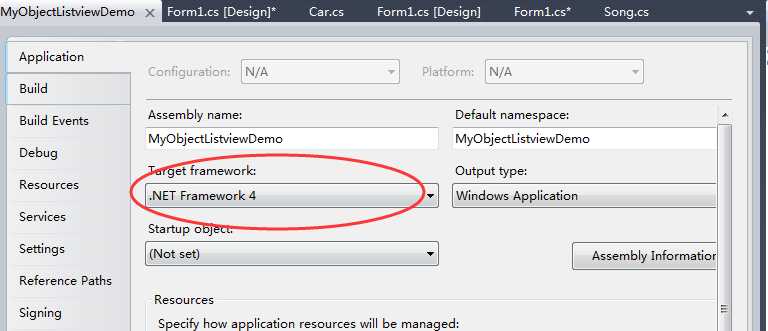
在官网下载ObjectListView.dll,然后新建WinForm工程,在Reference->Add Reference->选择刚下载的DLL。然后需要注意的一个操作是需要更改当前工程的项目属性: 右键你所见的工程,选择属性:

图中的Target framework开始默认是.Net Framework 4 Client Profile, 将其更改为.Net Framework 4. 否则在将ObjectListView控件放至Form上编译时会报如下错误:
Step 2: ObjectListView控件的使用。
1) 在工具栏显示ObjectListView控件:
在Toolbox的General Tab下面邮件选择 Choose Items… -> .Net Framework Components选项卡中,选择Browser选择刚加入的ObjectListView.dll,确定后在 General选项卡下面或All Windows Forms下即可看见objectlistview等几个控件。
2) 添加用户数据显示的类Car.cs. 其内容如下:
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace MyObjectListviewDemo { class Car { private string channel; private string hasCar; private string node; //Public Properties to show in the objectlistview columns. public string Channel { get { return channel; } set { channel = value; } } public string HasCar { get { return hasCar; } set { hasCar = value; } } public string Node { get { return node; } set { node = value; } } public Car(string channel, string hasCar, string node) { this.channel = channel; this.hasCar = hasCar; this.node = node; } public static List<Car> carList = new List<Car>(); public static List<Car> GetCarList() { if (carList.Count == 0) carList = Car.initCarList(); return carList; } private static List<Car> initCarList() { List<Car> list = new List<Car>(); list.Add(new Car("1", "no", "001")); list.Add(new Car("2", "yes", "002")); list.Add(new Car("3", "yes", "003")); return list; } } }
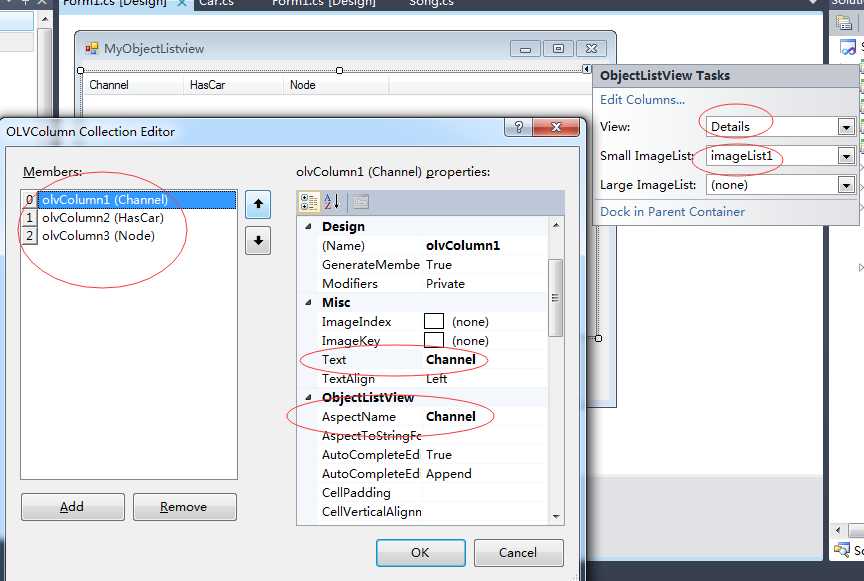
View Code3) 在Form上拖入一个ObjectListView控件、一个imageList控件:

温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/71487.html