“Win10 UAP 开发系列”之主题模式切换
微软动作真是快,本来想写WP8.1RT系列,结果刚整理了一点就出Win10 UAP了。不过还好RT到Win10的差别还不算太大。前两天参加了Win10开发极客秀,虽然没获奖,不过在韦恩卑鄙的帮助下顺利将澎湃新闻WP8.1版升级到了Win10UAP,使用了一些新的特性,最近争取有时间慢慢把一些东西总结一下。
今天先说一下如何在Win10 UAP中切换主题模式。
切换日间、夜间主题模式这个功能我从WP8就实现了,并封装成了一个库,用在我所有的WP8的app里。到了WP8.1因为系统主题样式都改了,又重写了一遍。还没来得及整理写blog,Win10的样式又改了……吐槽不完啊简直。不过思路都是一样的,现在以Win10版本为例总结一下。
UAP的样式和以前的版本基本一样,都是一些类似css的东西,我们通过覆盖系统的style,就可以实现自己的主题样式。首先找到UAP的style的位置:
C:\Program Files (x86)\Windows Kits\10\Include\10.0.10069.0\winrt\xaml\design\themeresources.xaml
打开这个文件,可以看到里面存放的是系统默认的主题样式。
顺便说一下,WP8 和WP8.1 的默认主题样式也可以找到,位置不一样。
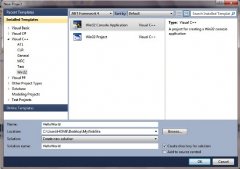
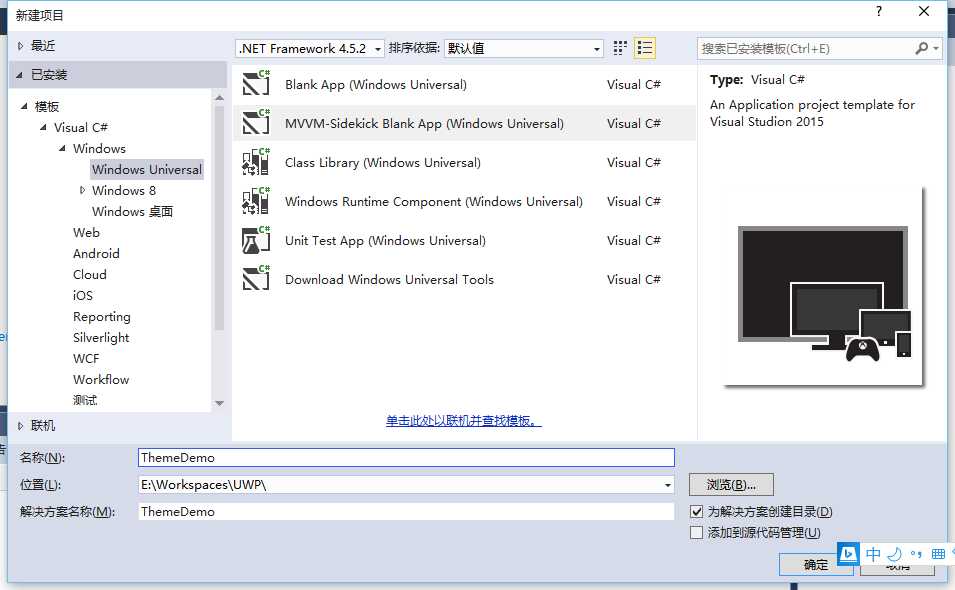
一、新建UAP项目新建个UAP项目。因为我习惯用MVVM-Sidekick来做,所以以后都会基于这个框架来做,顺便给@韦恩卑鄙 做下广告^_^

这个例子就叫ThemeDemo。确定。
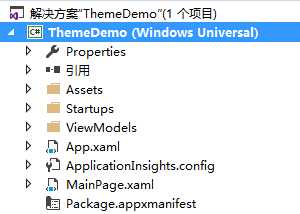
等待框架程序创建完成。

可见现在Win10 UAP的项目只有一个,与WP8.1时代分别为PC和手机新建项目的方式已经不同了。这样可以更方便。
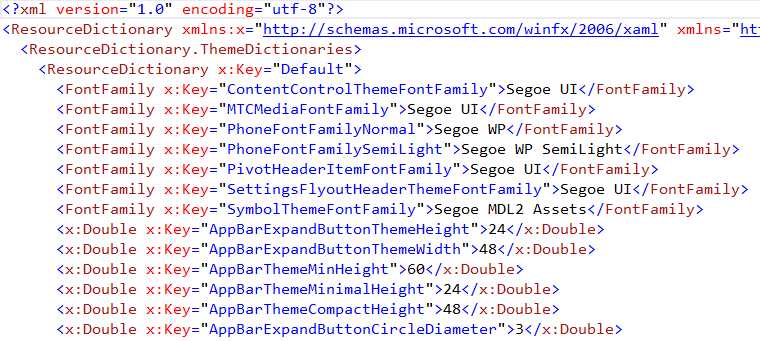
二、添加默认主题用VS2015RC打开刚才找到的系统默认样式文件,如图:

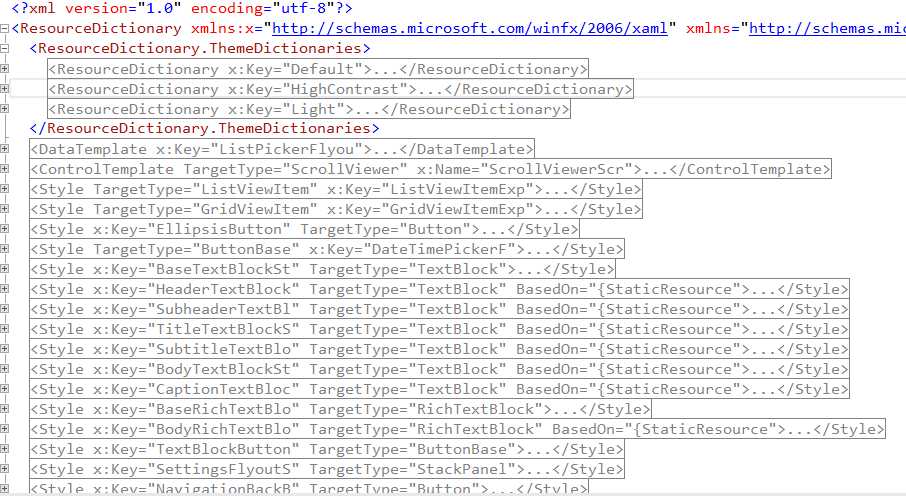
这样看比较乱,把代码折叠一下:

这样看就清楚了,包括了Default、Light和高对比对三种主题样式,和各种style、字体、字体大小、各种Color和Brush、控件的style等等,现在我们需要提取出来进行修改。
在项目中添加一个名为CustomTheme的文件夹。
一般只需要对Dark和Light分别处理即可,比如我想Dark的背景色不是纯黑,Light的背景色不是纯白等等。
新建两个xaml文件,命名为ThemeResourcesDark.xaml和ThemeResourcesLight.xaml,根节点这样写:
然后把系统样式文件里有关Color和Brush的部分复制过来,Default对应Dark,Light对应Light。
控件的style另外建个文件CustomStyleResources.xaml,把控件的style复制过来,因为不同主题下控件只是背景色不同,margin、padding这些属性都是一致的。
我还添加了一套FlatUI的颜色资源,FlatUIColorsResources.xaml,里面存放了各种Flat风格的Color和Brush来方便使用。
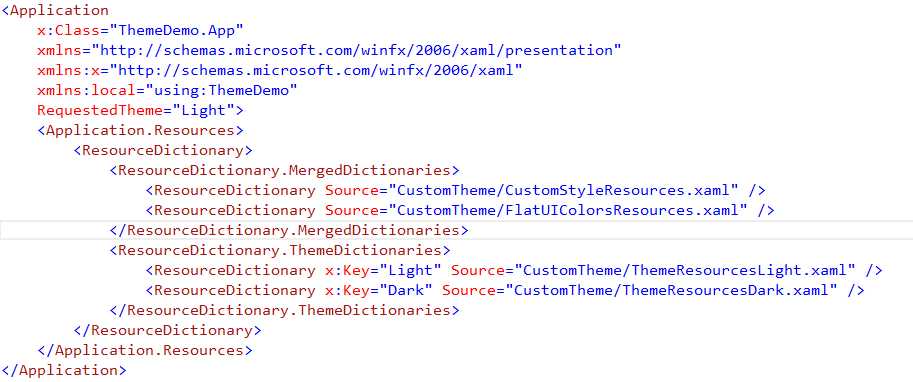
三、引入自定义样式资源打开App.xaml,添加以下代码:

控件的style和主题的style都引入进来了,顺便说一下,控件模板等东西不要往App.xaml里堆,多了显得太乱,应该都统一放到资源文件里进行管理。
四、修改自定义样式现在运行程序,,样子是默认的,还是白底黑字。因为RequestedTheme="Light"。
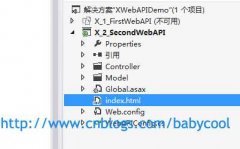
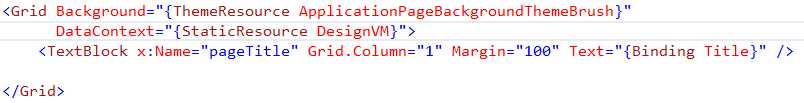
现在我们修改个背景色看看。打开MainPage.xaml 可以看到以下代码:

也就是说,根Grid的背景色名字是ApplicationPageBackgroundThemeBrush。
然后去ThemeResourcesLight.xaml文件里找这个资源,改一下颜色:
修改的颜色最好加个注释。
然后跑一下:

温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/71179.html