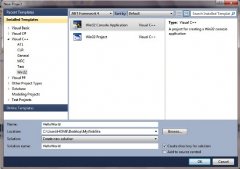
【Win10】UAP/UWP/通用 开发之 x:DeferLoadStrategy
[Some information relates to pre-released product which may be substantially modified before it‘s commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.]
[涉及某信息预发布的版本可能在它的商业版本大幅修改。对于这里提供的信息,微软不作任何担保。]
一、x:DeferLoadStrategy
Lazy<T> 大家基本都熟悉,就是延迟加载,使用的时候才去加载相应的对像,DeferLoadStrategy与Lazy<T>也是差不多。界面加载的是不会加载这个控件的,直到你去手动调用的时候。
现在已知有两种方式可以加载控件,一个是FindName,另一个是GetTemplateChild。
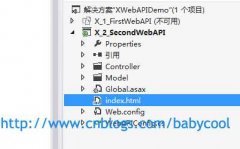
二、一个简单的例子
<RelativePanel HorizontalAlignment="Center"> <Button x:Name="_btnLoad" Content="Load" HorizontalAlignment="Left" VerticalAlignment="Top" Click="Button_Click" /> <Rectangle x:Name="_lasyRect" Width="100" Height="100" Fill="Red" x:DeferLoadStrategy="Lazy" RelativePanel.RightOf="_btnLoad" /> </RelativePanel>
private void Button_Click(object sender, RoutedEventArgs e) { if (_lasyRect == null) { this.FindName(nameof(_lasyRect)); } }
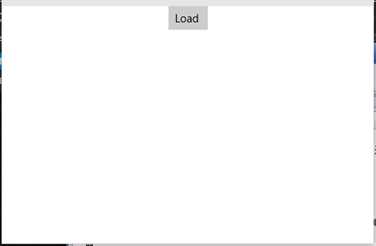
显示的效果是这样的,没有Rectangle

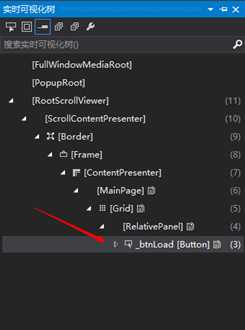
如果只是不显示了,真心也没啥意思,我们看一下可视化树。
这里可以吐下嘈,VS2015把查看可视化树的工具集成到VS中了,深深的为Xaml Spy 之类的工具默哀。

这个位置只有一个Button,没有Rectangle。是不是眼前亮。我们点击一下。

一下子就出来了。
三、应用场景
想想我们能用在哪。
1、先想到的就是自定义控件里呀,好多人喜欢写个控件,但哪个值不为空的时候显示哪个,以前用的都是Collapsed,现在可以跟本不用加载。
2、加载图片的时候,有的时候我们会加载好多网图片,,但可能有些数据就是没有图片,还要加载那边多的Image控件感觉不太好(其实可以用切换数据模板的方式处理)。
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/71162.html
- 上一篇:WPF DragDrop事件元素跟随
- 下一篇:C#中闭包的陷阱