在InfoSymbol的定义中
近期公司给我一个任务,就是操作arcgis api for flex实如今舆图上点(业务数据)直接显示饼状图以及柱状图的专题图制作。而不是通过点击点显示气泡窗体的形式来实现。这个公司已经实现了。
颠末一段时间的摸索,參照一些网上资源,眼下概略弄出来了,里面还有待完好的处所的。
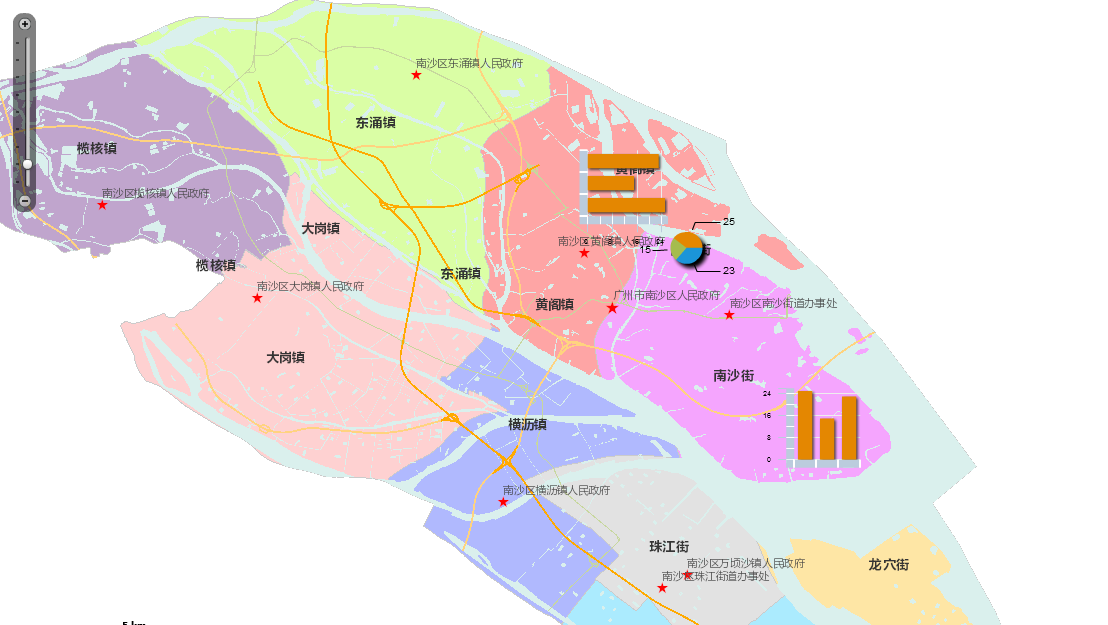
效果图例如以下:

(1)Chart.mxml,根基的展示舆图专题图效果的页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
<?xml
version="1.0" encoding="utf-8"? >
<s:Application
xmlns:fx=""
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:esri=""
pageTitle="Charts
in infowindow" xmlns:symbols="com.esri.ags.symbols.*">
<fx:Style>
.chartStyle
{
borderThickness: 0;
infoPlacement:
center;
backgroundAlpha: 0;
infoOffsetX: 0;
infoOffsetY: 0;
paddingLeft: 0;
paddingRight: 0;
paddingTop: 0;
paddingBottom: 0;
}
</fx:Style>
<fx:Script>
<
