按照windows一般应用程序
首先,vue.js是一种前端框架,一般操作vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要安置node.js。node.js的官方地点为:https://nodejs.org/en/download/,下载完毕,凭据windows一般应用措施,一路next就可以安置告成,建议不要安置在系统盘(如C:)。
安置完node之后,就要安置cnpm,由于许多npm包都是在国外,安置起来出格慢,所以我们这里操作淘宝的镜像处事器,来对我们依赖的module进行安置。
安置命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org 之后回车期待命令
接着安置全局的vue-cli脚手架,用于辅佐搭建所需的模板框架
命令为:cnpm install -g vue-cli,回车,期待安置
安置完后,可以输入vue,然后回车,如果呈现vue的信息,则说明安置告成了。
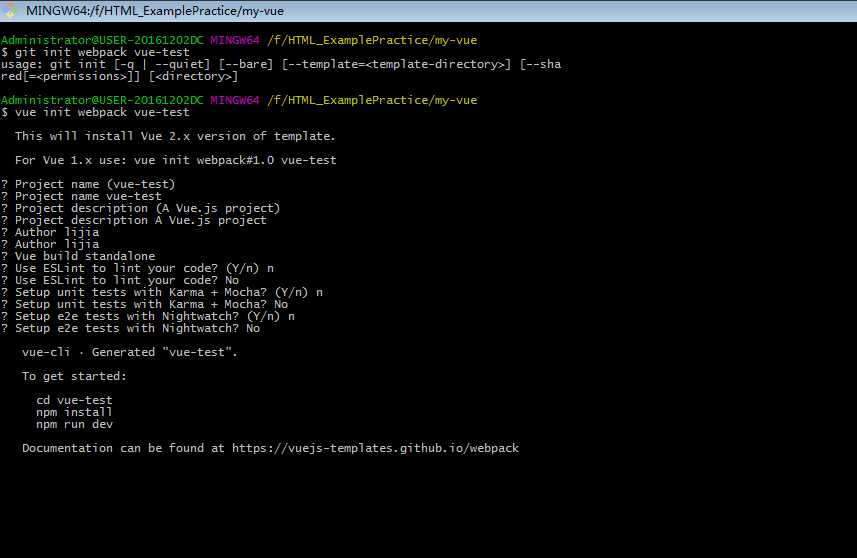
紧接着,就该创建项目了,本身找一个合适的处所,新建一个项目文件夹,按照本身的需要定名,我的定名为 my-vue,然后,打开此文件夹,右键git bash here,定位到此文件夹,输入:vue init webpack my-vue(项目文件夹名),回车,期待一小会儿,依次呈现‘git’下的项,可按下图操纵:

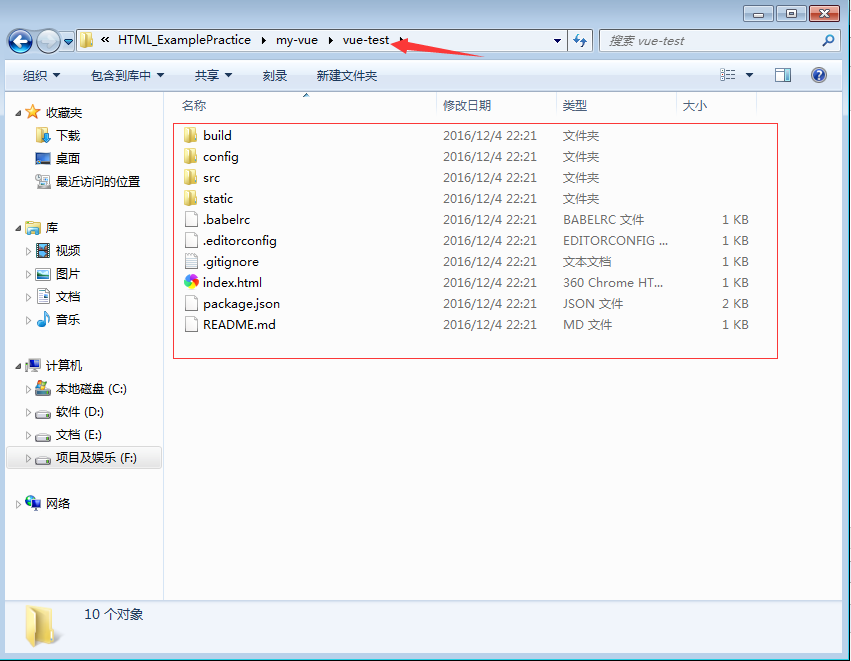
此时,不雅察看my-vue的文件夹下又多了一个vue-test文件夹,这个就是vue项目的文件夹,如图所示

之后通过命令:cd vue-test 进入此文件夹,在操作命令:cnpm install,回车,期待一小会儿,,回到项目文件夹,会发明项目布局里,多了一个node_modules文件夹(该文件里的内容就是之前安置的依赖)。
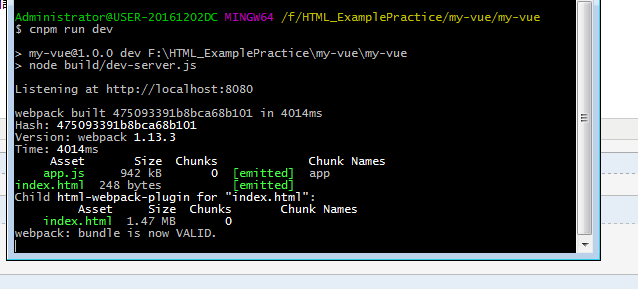
在命令行里继续输入 cnpm run dev来测试环境是否搭建告成,如果呈现如下图说明告成了:

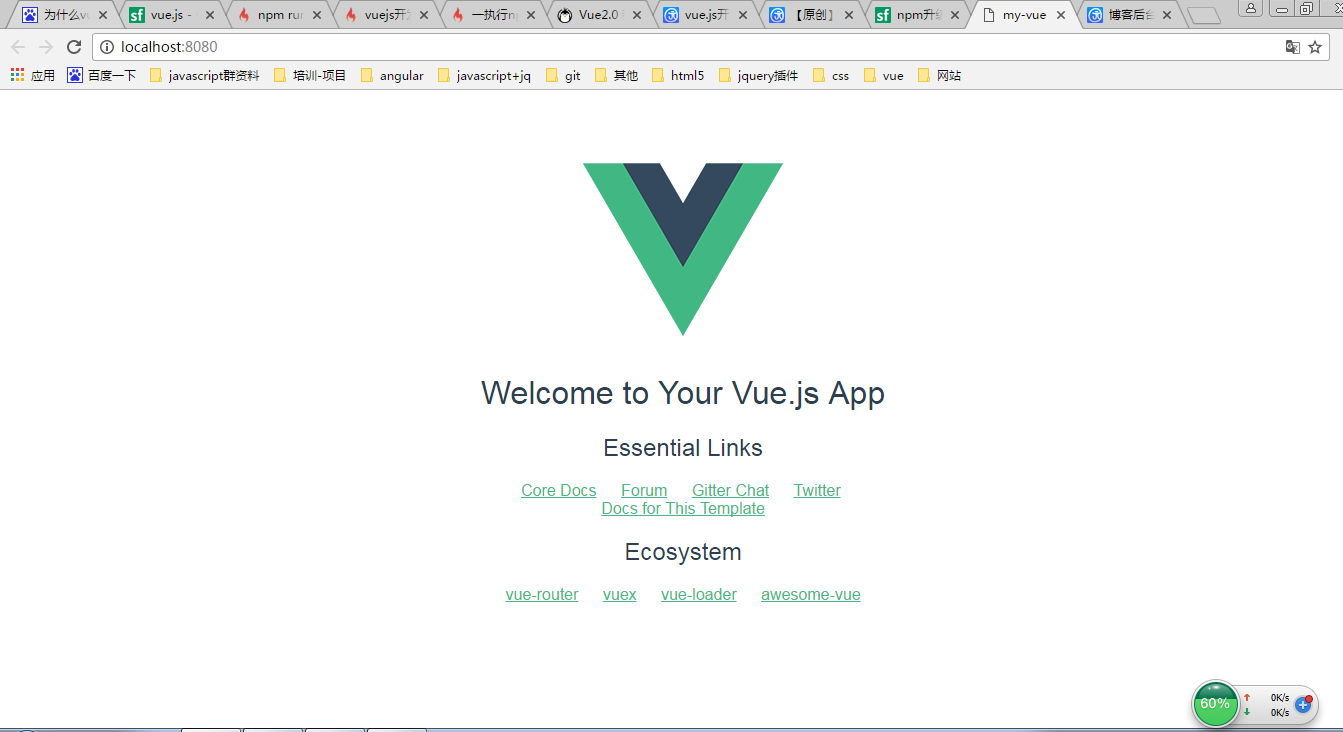
在浏览器里输入localhost:8080就可以检察页面如下:

参考:
https://www.cnblogs.com/RexSheng/articles/6934413.html
https://www.cnblogs.com/jiajia123/p/6132265.html
菜鸟教程
(转)windows环境vue+webpack项目搭建
标签:
原文地点:https://www.cnblogs.com/30go/p/8966517.html
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/33452.html

