关闭面板 (5)events 事件 例如:控制台打印 panel3.draggable的值后
官方API文档地点:
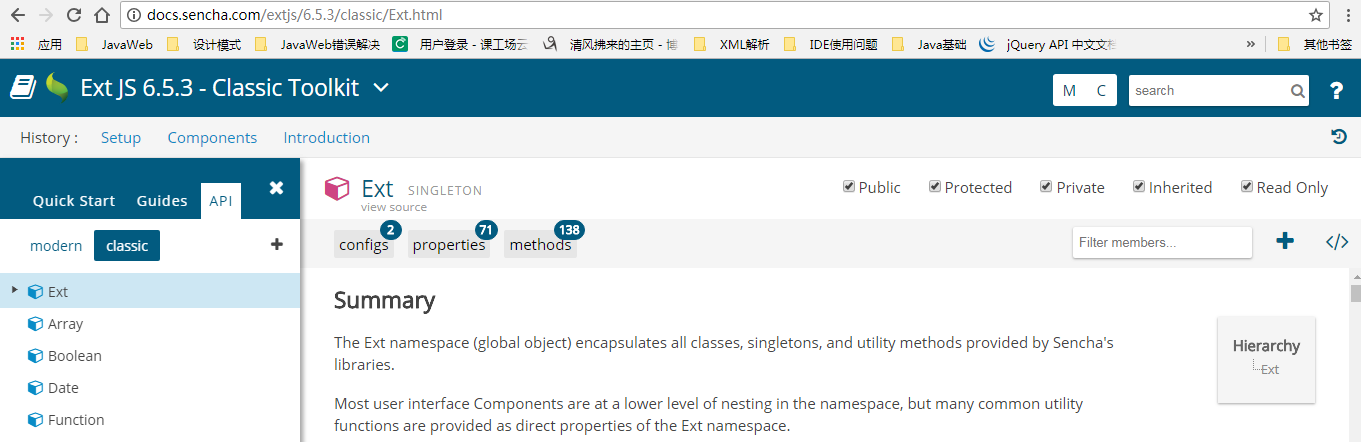
打开网页如下:

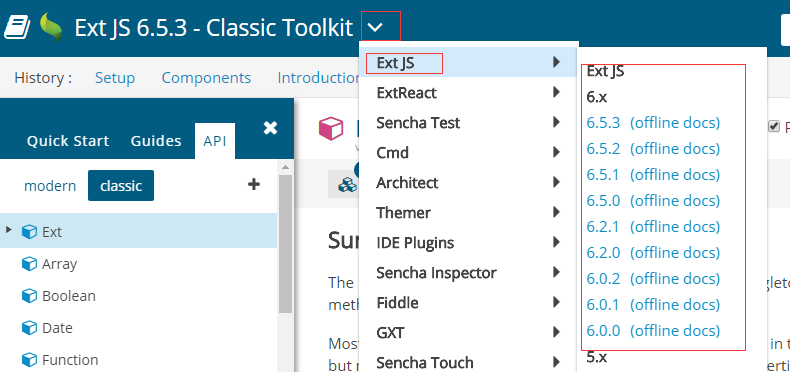
1.选择所使用的Ext js版本,后面offline docs是离线文档的下载

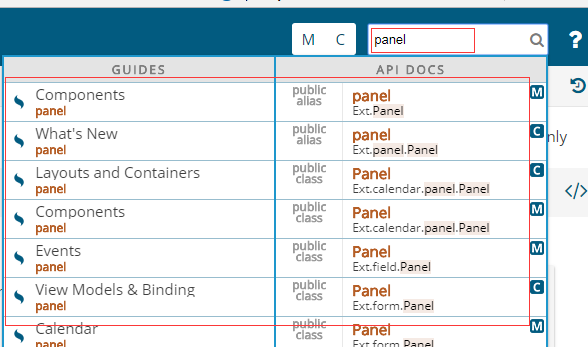
2.搜索成果:查找类,组件等

需要注意这个API下面modern是手机端对应的组件,classic对用的是电脑真个组件的介绍

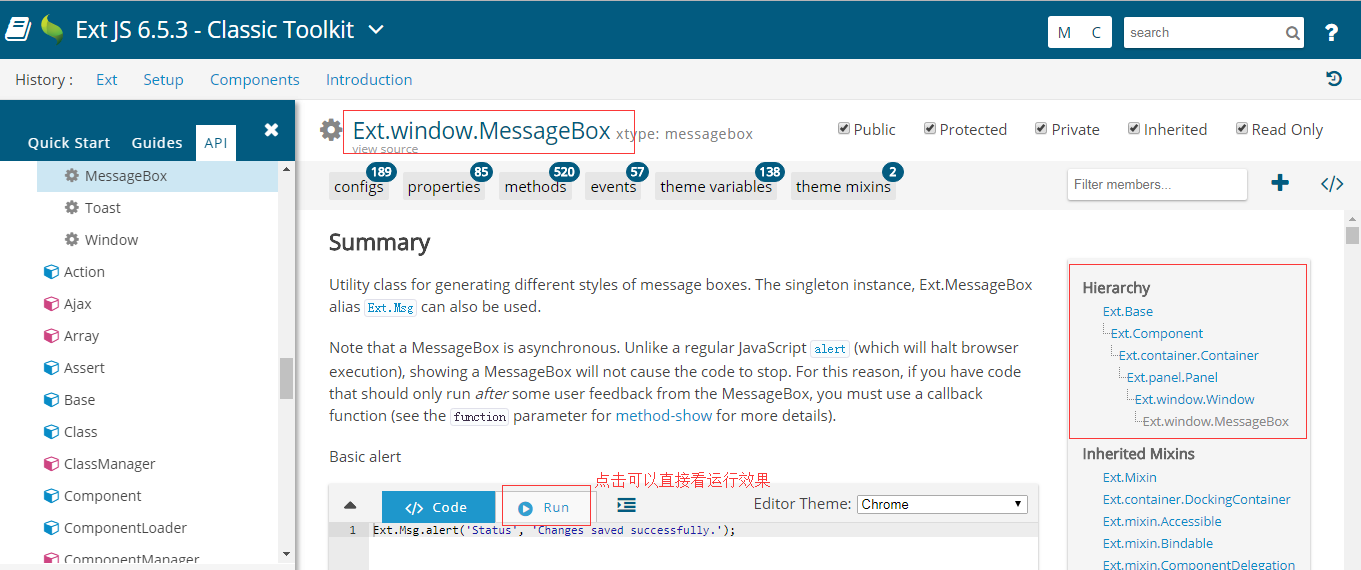
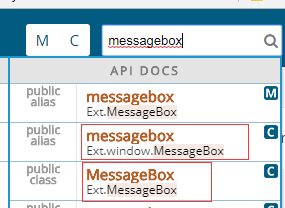
例子:搜索messagebox,选择第二个Ext.window.MessageBox,打开如下:

3.看懂API对组件的介绍:如单例东西,,组件类,xtype,config配置,properties配置,methods要领,events事件,担任体系等
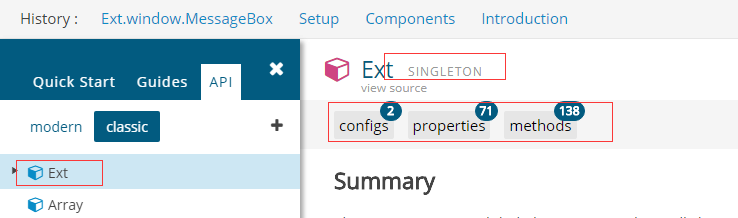
(1)单例东西与组件类:
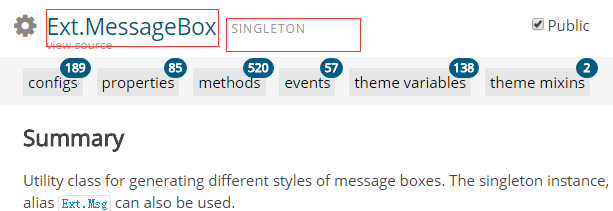
点击左侧的Ext ,在显示的界面上会看到一个SINGLETON的标识,暗示这是一个单例东西(注意,单例东西前面显示的是红色的图标),在整个应用傍边,只有一个Ext东西,
下边configs,properties,methods是这个单例东西具有的一些属性,要领等



搜索messagebox时,会呈现Ext.window.MessageBox,和Ext.MessageBox,后者是一个单例东西,如上图,而Ext.window.MessageBox是一个组件(每一个组件都是一个类),Ext.window.MessageBox 指明了 Ext.MessageBox这个东西所属的类是哪一个类,xtype 相当于一个别号,便利使用。
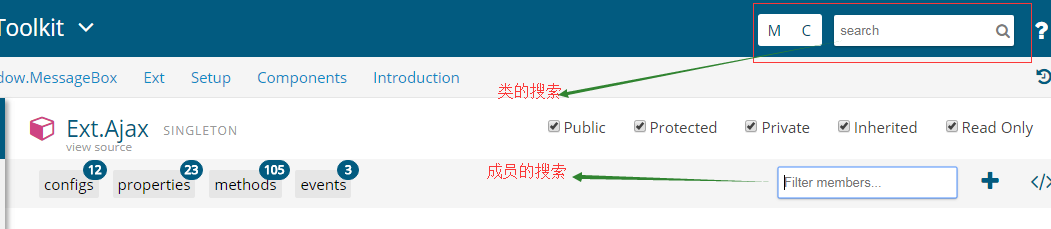
(2)configs 的使用,先存眷一下类搜索和成员搜索的区别,是差此外搜索框

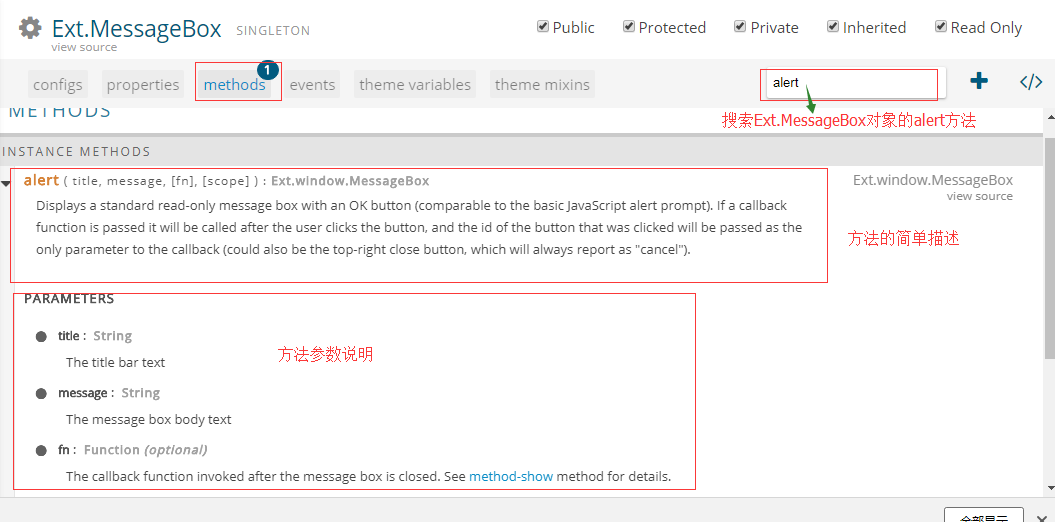
以Ext.MessageBox为例


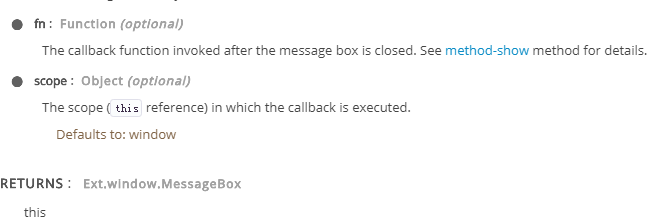
上边fn就是alert要领的回调函数,也就是alert要领执行完后再执行的函数,scope是回调函数执行的范畴,以例子说明如下:
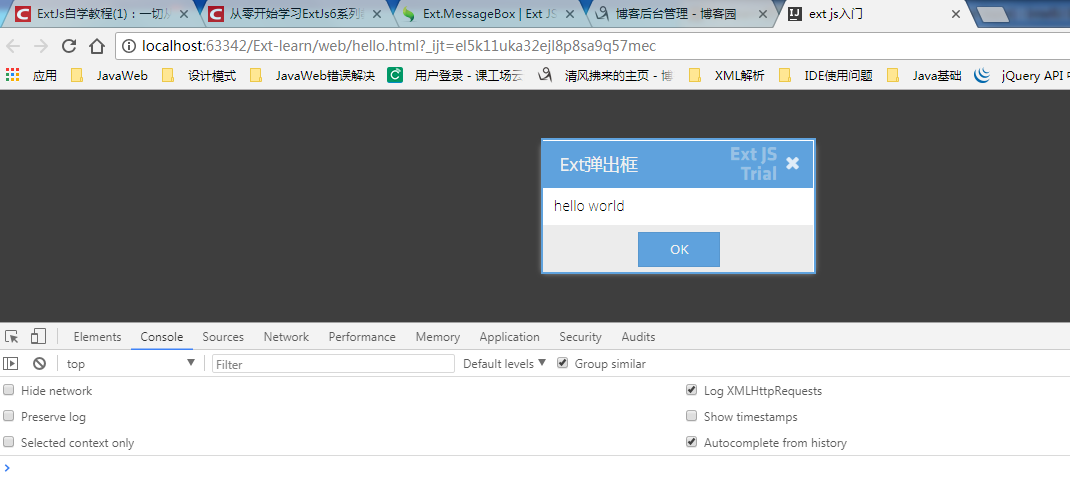
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ext js入门</title> 6 <!-- 引入ext js 的样式文件--> 7 <link rel="stylesheet" type="text/css" href="ext/classic/theme-triton/resources/theme-triton-all.css" /> 8 <!-- 引入ext js的核心库--> 9 <script src="ext/ext-all.js"></script> 10 <script> 11 // alert("js原生弹出框 :hello"); 12 //需要Extjs框架初始化完成才华执行 13 Ext.onReady(function(){ 14 //使用ext 弹出框的回调函数 15 Ext.MessageBox.alert(‘Ext弹出框‘,‘hello world‘,function () { 16 console.log(‘ext js‘); //在控制台打印内容 17 }); 18 }) 19 </script> 20 </head> 21 <body> 22 23 </body> 24 </html>
执行过程:


常用组件panel的使用
温馨提示: 本文由Jm博客推荐,转载请保留链接: https://www.jmwww.net/file/33381.html

